Code Editor
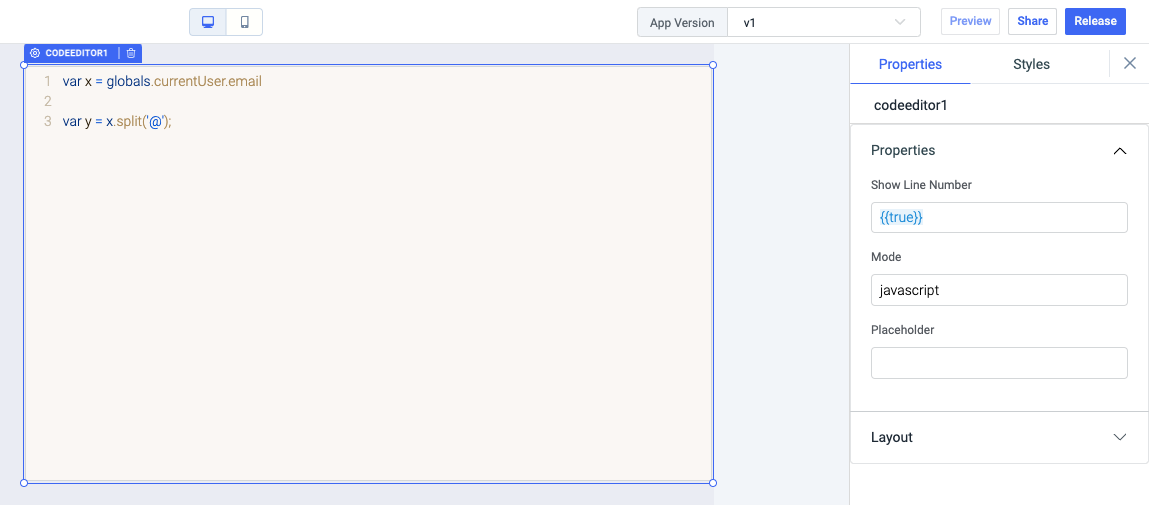
Code Editor widget is a versatile text editor for editing code and supports several languages.

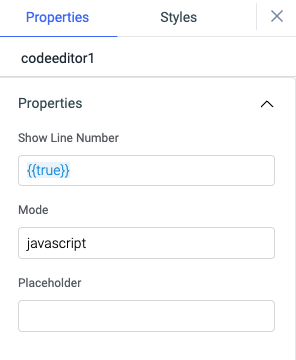
Properties
信息
Any property having Fx button next to its field can be programmatically configured.

| properties | description | Expected value |
|---|---|---|
| Placeholder | It specifies a hint that describes the expected value. | This field requires a String value |
| Mode | It is used to specify the language to be used for the code-editor. | See info below for the list of all supported languages |
| Show Line Number | This property is used to show or hide line numbers to the left of the editor. | This fields expects a boolean value {{true}} or {{false}} |
信息
Supporting all commonly used languages.
- APL
- ASN.1
- Asterisk dialplan
- Brainfuck
- C, C++, C#
- Ceylon
- Clojure
- Closure Stylesheets (GSS)
- CMake
- COBOL
- CoffeeScript
- Common Lisp
- Crystal
- CSS
- Cypher
- Cython
- D
- Dart
- Django (templating language)
- Dockerfile
- diff
- DTD
- Dylan
- EBNF
- ECL
- Eiffel
- Elixir
- Elm
- Erlang
- Factor
- FCL
- Forth
- Fortran
- F#
- Gas (AT&T-style assembly)
- Gherkin
- Go
- Groovy
- HAML
- Handlebars
- Haskell
- Haxe
- HTML embedded (JSP, ASP.NET)
- HTML mixed-mode
- HTTP
- IDL
- Java
- JavaScript (JSX)
- Jinja2
- Julia
- Kotlin
- LESS
- LiveScript
- Lua
- Markdown (GitHub-flavour)
- Mathematica
- mbox
- mIRC
- Modelica
- MscGen
- MUMPS
- Nginx
- NSIS
- N-Triples/N-Quads
- Objective C
- OCaml
- Octave (MATLAB)
- Oz
- Pascal
- PEG.js
- Perl
- PGP (ASCII armor)
- PHP
- Pig Latin
- PowerShell
- Properties files
- ProtoBuf
- Pug
- Puppet
- Python
- Q
- R
- RPM
- reStructuredText
- Ruby
- Rust
- SAS
- Sass
- Spreadsheet
- Scala
- Scheme
- SCSS
- Shell
- Sieve
- Slim
- Smalltalk
- Smarty
- Solr
- Soy
- Stylus
- SQL (several dialects)
- SPARQL
- Squirrel
- Swift
- sTeX, LaTeX
- Tcl
- Textile
- Tiddlywiki
- Tiki wiki
- TOML
- Tornado (templating language)
- troff (for manpages)
- TTCN
- TTCN Configuration
- Turtle
- Twig
- VB.NET
- VBScript
- Velocity
- Verilog/SystemVerilog
- VHDL
- Vue.js app
- Web IDL
- WebAssembly Text Format
- XML/HTML
- XQuery
- Yacas
- YAML
- YAML frontmatter
- Z80
General
Tooltip
A Tooltip is often used to specify extra information about something when the user hovers the mouse pointer over the widget.
Under the General accordion, you can set the value in the string format. Now hovering over the widget will display the string as the tooltip.

Layout

| Layout | description |
|---|---|
| Show on desktop | Toggle on or off to display the widget in desktop view. You can programmatically determine the value by clicking on Fx to set the value {{true}} or {{false}}. |
| Show on mobile | Toggle on or off to display the widget in mobile view. You can programmatically determine the value by clicking on Fx to set the value {{true}} or {{false}}. |
Styles

| Styles | description |
|---|---|
| Visibility | Toggle on or off to control the visibility of the widget. You can programmatically change its value by clicking on the Fx button next to it. If {{false}} the widget will not be visible after the app is deployed. By default, it's set to {{true}}. |
| Disable | This is off by default, toggle on the switch to lock the widget and make it non-functional. You can also programmatically set the value by clicking on the Fx button next to it. If set to {{true}}, the widget will be locked and becomes non-functional. By default, its value is set to {{false}}. |
| Border radius | Use this property to modify the border radius of the editor. The field expects only numerical value from 1 to 100, default is 0. |