时间线
时间轴小部件可用于对一系列事件进行可视化表示

特性
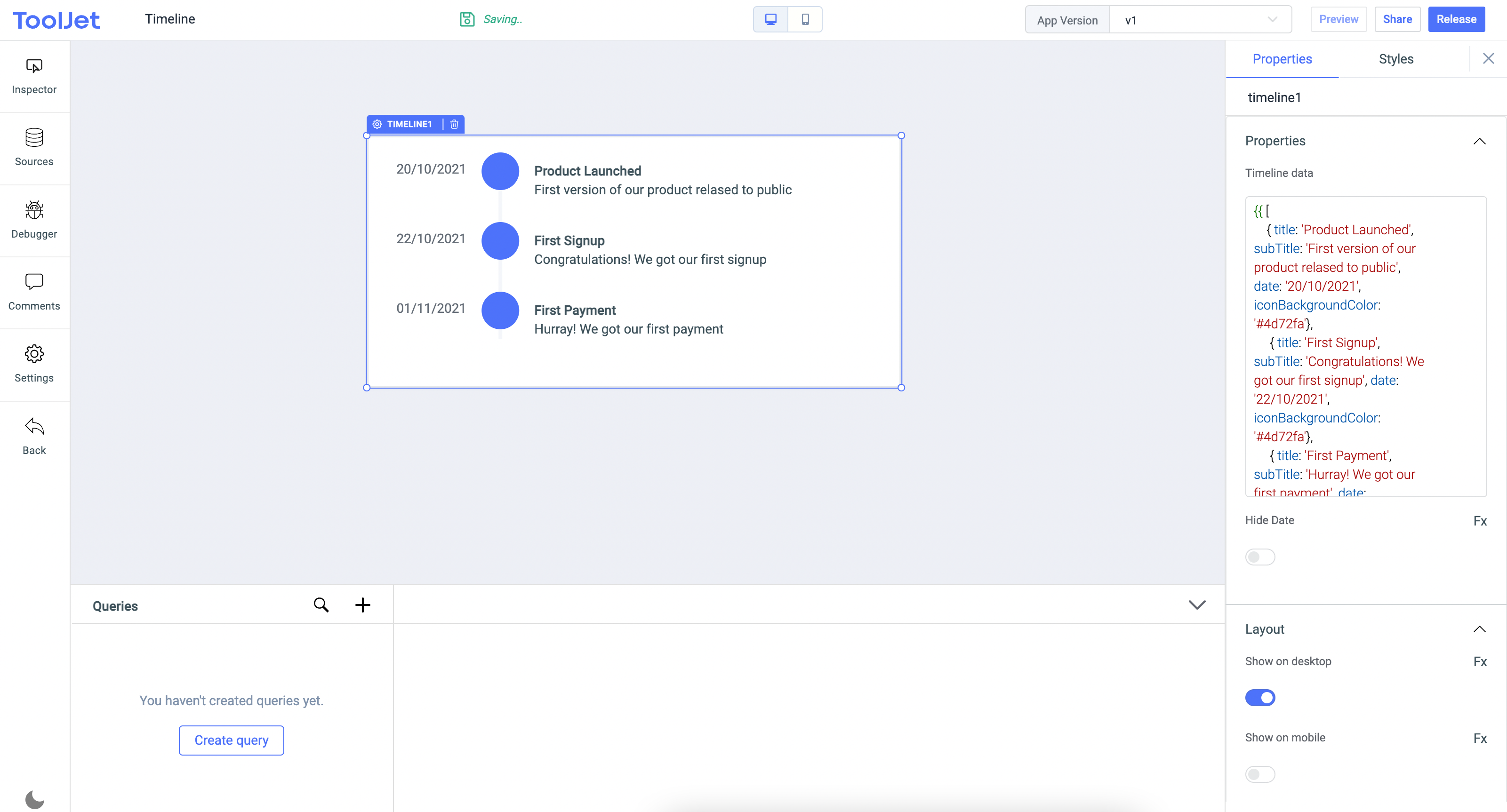
时间线数据
数据要求: 数据需要是一个对象数组,每个对象都应该有 title、subTitle、iconBackgroundColor 和 date 键。
例子:
[
{ "title": "Product Launched", "subTitle": "我们产品的第一个版本公开发布", "date": "20/10/2021", "iconBackgroundColor": "#4d72fa"},
{ "title": "First Signup", "subTitle": "恭喜!我们完成了第一次注册", "date": "22/10/2021", "iconBackgroundColor": "#4d72fa"},
{ "title": "第一笔付款", "subTitle": "欢呼!我们收到了第一笔付款", "date": "01/11/2021", "iconBackgroundColor": "#4d72fa"}
]
隐藏日期
隐藏日期可用于隐藏时间线小部件的日期时间或左侧
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。
在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

布局
| 布局 | 说明 | 期望值 |
|---|---|---|
| 在桌面上显示 | 打开或关闭以显示桌面视图。 | 您可以通过单击 Fx 以设置值 {{true}} 或 {{false}} 来以编程方式确定该值 |
| 在手机上显示 | 打开或关闭以显示移动视图。 | 您可以通过单击 Fx 以设置值 {{true}} 或 {{false}} 来以编程方式确定该值 |
风格
| 款式 | 说明 |
|---|---|
| 能见度 | 打开或关闭以控制小部件的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。 |
信息
任何在其字段旁边具有 Fx 按钮的属性都可以以编程方式配置。