表单
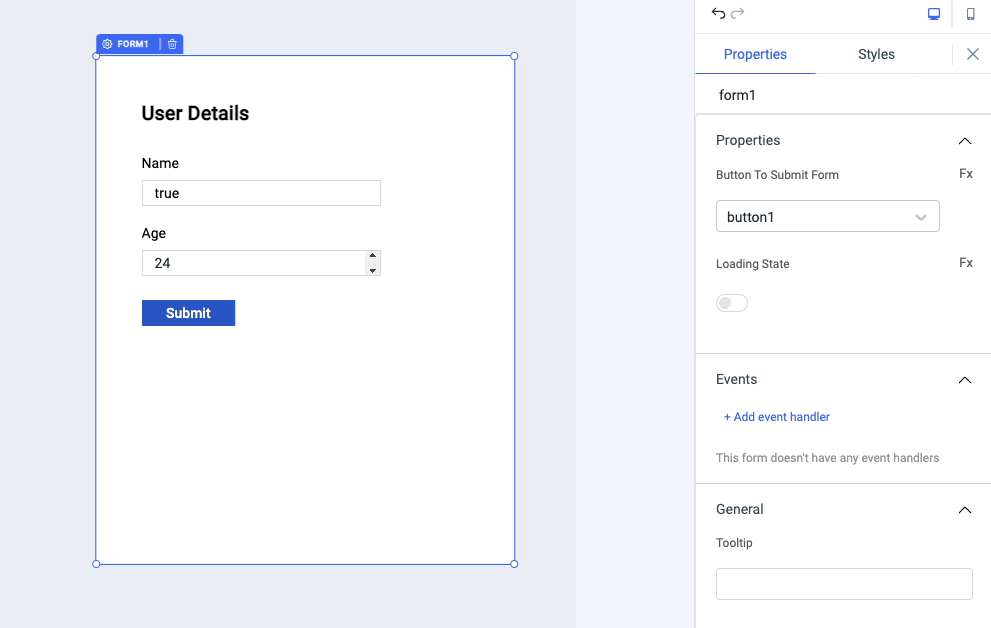
表单组件可用于获取用户输入并将其存储在连接的数据源中。表单组件作为一个父部件,可以存储不同的部件,如文本、输入框、允许选择的下拉列表和用于触发事件的按钮。

特性
| 属性 | 说明 | 期望值 |
|---|---|---|
| 按钮提交表单 | 下拉列表可用于选择将用作表单提交按钮的按钮 | 任何将作为子组件添加到表单组件中的按钮都可以从下拉列表中选择 |
| 加载状态 | 加载状态可用于将微调器显示为表单内容。加载状态通常与查询的 isLoading 属性一起使用,以在运行查询时显示加载状态。 | 将切换开关打开或单击 fx 以编程方式设置值 {{true}} 或 {{false}} |

活动
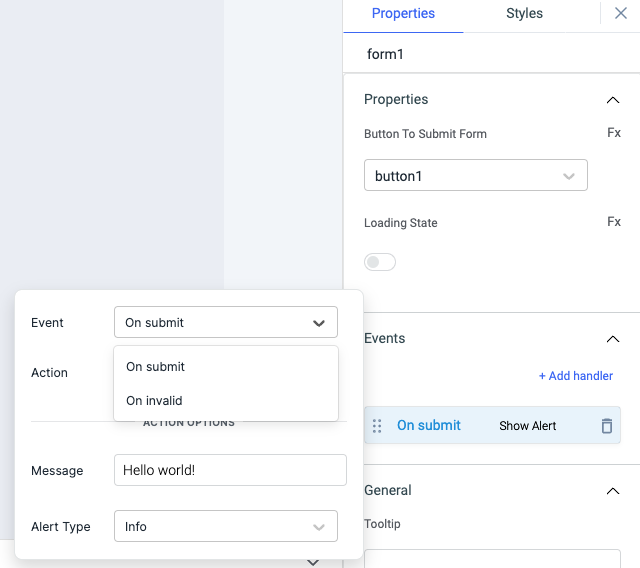
要将事件添加到按钮组,请单击小部件句柄以打开右侧栏中的小部件属性。转到 Events 部分并单击 Add handler。
提交时
On submit 事件在单击表单组件上的按钮时触发。就像 ToolJet 上的任何其他事件一样,您可以为提交事件设置多个处理程序。
无效
On invalid 当表单上的输入无效时触发事件。
信息
查看 Action Reference 文档以获取有关所有 Actions 的详细信息。
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。
布局
| 布局 | 说明 | 期望值 |
|---|---|---|
| 在桌面上显示 | 打开或关闭以显示桌面视图。 | 您可以通过单击 Fx 以设置值 {{true}} 或 {{false}} 来以编程方式确定该值 |
| 在手机上显示 | 打开或关闭以显示移动视图。 | 您可以通过单击 Fx 以设置值 {{true}} 或 {{false}} 来以编程方式确定该值 |
风格

| 款式 | 说明 |
|---|---|
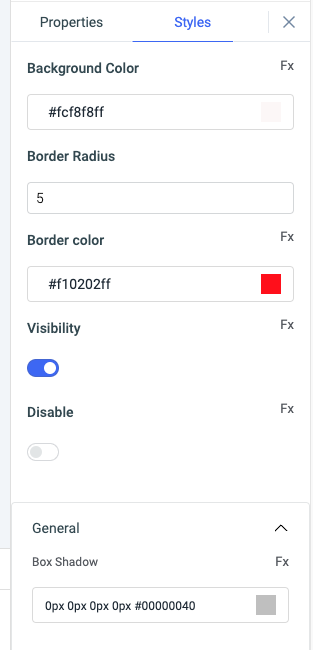
| 背景颜色 | 您可以通过输入十六进制颜色代码或从颜色选择器中选择您选择的颜色来更改表单的背景颜色。 |
| 边界半径 | 使用此属性修改表单组件的边框半径。 |
| 边框颜色 | 您可以通过输入十六进制颜色代码或从颜色选择器中选择您选择的颜色来更改表单边框的颜色。 |
| 能见度 | 打开或关闭以控制表单的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。 |
| 禁用 | 打开以锁定小部件。您可以通过单击旁边的 Fx 按钮以编程方式更改其值,如果设置为 {{true}} ,该小部件将被锁定并变得无法使用。默认情况下,它的值设置为 {{false}} 。 |
| 箱影 | 此属性向小部件添加阴影。 |
信息
任何在其字段旁边具有 Fx 按钮的属性都可以以编程方式配置。