多选框
多选小部件可用于从选项列表中收集多个用户输入。

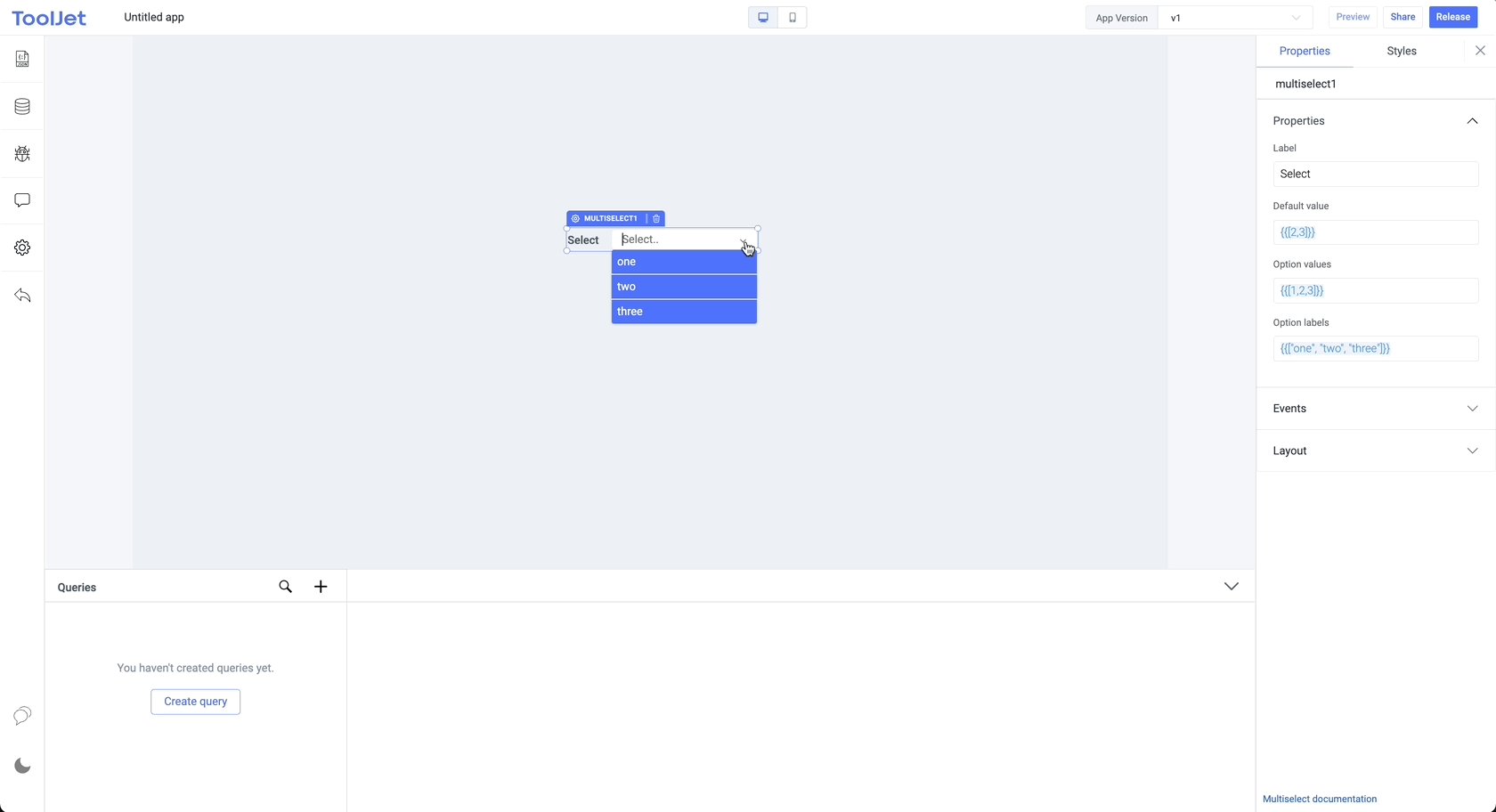
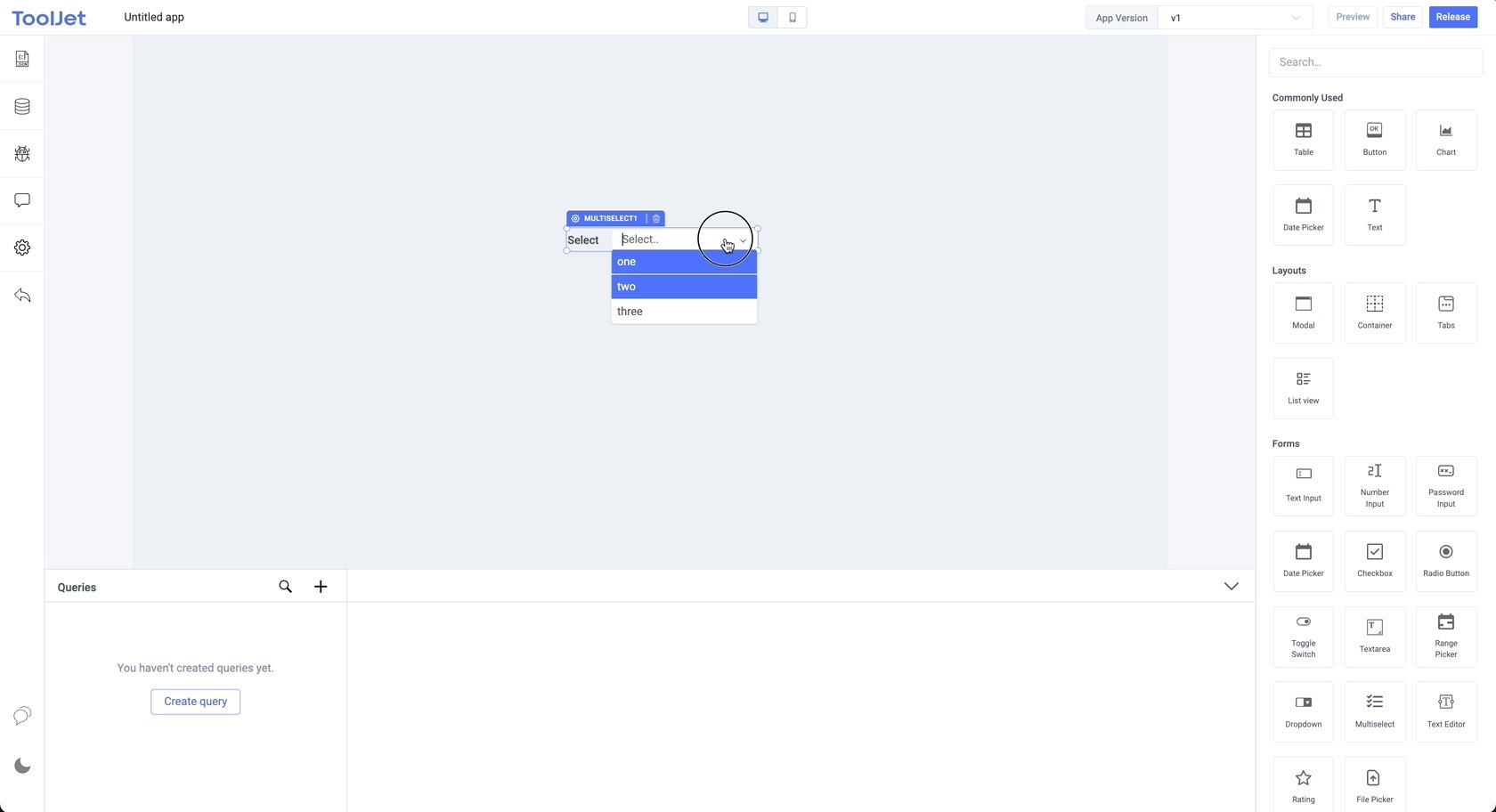
活动
在选择
当一个选项被选中时,On select 事件被触发。
信息
查看 Action Reference 文档以获取有关所有 Actions 的详细信息。
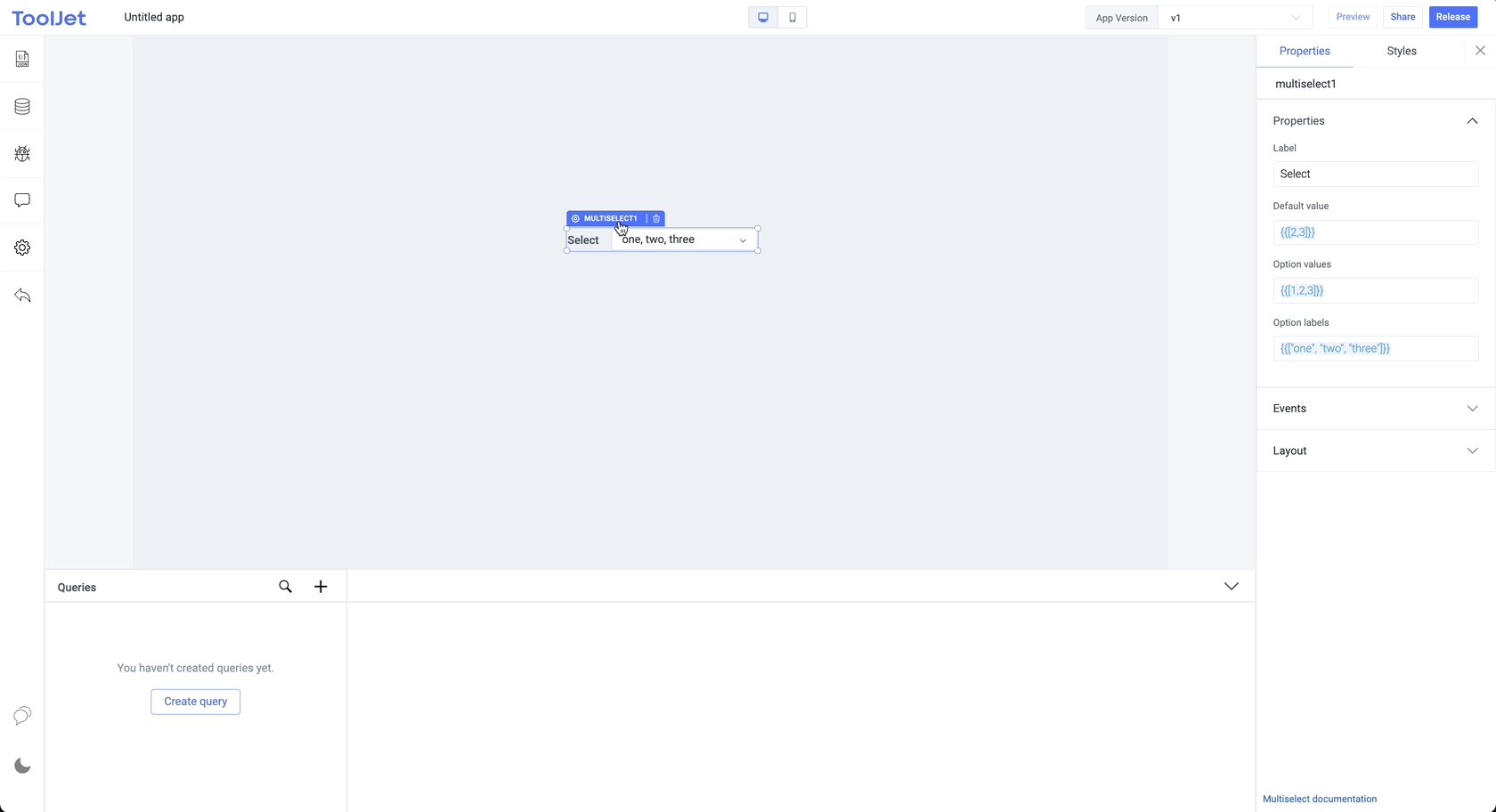
特性
标签
该文本将用作多选小部件的标签。
默认值
默认选项的值。这应该始终是一个数组。
选项值
多选列表中不同项目/选项的值。
选项标签
多选列表中不同项目/选项的标签。
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。
在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

布局
在桌面上显示
打开或关闭以在桌面视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
在手机上显示
打开或关闭以在移动视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
风格
边框半径
使用此属性向多选添加边框半径。它接受从 0 到 100 的任何数值。
###可见性
打开或关闭以控制小部件的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。
禁用
默认情况下这是 关闭 ,切换 打开 开关以锁定小部件并使其无法运行。您还可以通过单击旁边的 Fx 按钮以编程方式设置该值。如果设置为 {{true}},小部件将被锁定并变得无法使用。默认情况下,它的值设置为 {{false}} 。
动作
| 行动 | 说明 | 属性 |
|---|---|---|
selectOption | 选择选项。 | 将选项作为参数传递。例如:components.multiselect1.selectOption(1) |
deselectOption | 取消选择选项。将选项作为参数传递。例如:components.multiselect1.deselectOption(1) | |
clearSelections | 清除所有选择。 | 例如:components.multiselect1.clearSelections() |
信息
任何在其字段旁边具有 Fx 按钮的属性都可以以编程方式配置。