日期选择器
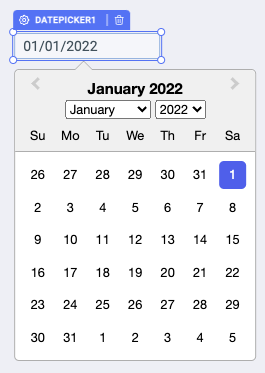
Datepicker 小部件允许用户从预先确定的集合中选择日期和时间的单个值。

如何使用日期选择器小部件
活动
要将事件添加到日期选择器组件,请单击小部件句柄以打开右侧栏中的小部件属性。转到 Events 部分并单击 + 添加处理程序。
在选择
选择日期时会触发 On select 事件。
查看 Action Reference 文档以获取有关所有 Actions 的详细信息。
特性
默认值
该值充当日期选择器小部件的占位符,如果未提供任何值,则将使用选择器中的默认值。对于 格式 字段,默认值需要是一个 字符串 。例如:如果格式设置为 MM/YYYY ,则提供默认值 04/2022 。
格式
日期选择器选择的日期格式。默认日期格式为 DD/MM/YYYY。日期格式应遵循 moment 文档 中提到的 ISO 8601。此字段需要 字符串 输入。例如:DD/MM、MM/YYYY、YY/MM、DD/MM/YYYY 等。
###启用时间选择?
打开或关闭以启用时间选择。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
启用日期选择?
打开或关闭以启用日期选择。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
禁用日期
我们可以给 disabled dates 属性,这将使特定的日期被禁用并且不能被选择。默认值需要是一个字符串数组。
禁用 1 月 9 日的示例:
{{['09-01']}}
现在用户将无法选择提到的日期,因为它将被禁用。
验证
自定义验证
使用三元运算符为小部件中的日期输入添加验证。
选择当前日期之后的日期的验证示例:
{{moment(components.datepicker1.value, 'DD/MM/YYYY').isAfter(moment()) ? true : '日期应该在今天之后'}}
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。
在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

布局
在桌面上显示
打开或关闭以在桌面视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
在手机上显示
打开或关闭以在移动视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
风格
可见性
这是为了控制小部件的可见性。如果为 {{false}},则在部署应用程序后小部件将不可见。它只能有布尔值,即 {{true}} 或 {{false}}。默认情况下,它设置为 {{true}} 。
禁用
此属性只接受布尔值。如果设置为 {{true}},小部件将被锁定并变得无法使用。默认情况下,它的值设置为 {{false}} 。
边界半径
使用此属性修改日期选择器的边框半径。该字段只需要从 1 到 100 的数值,默认为 0 。
任何在其字段旁边具有 Fx 按钮的属性都可以以编程方式配置。