文本输入
文本输入小部件允许用户输入和编辑文本。
当用户输入的是单行文本时,应首选文本输入。
如何使用文本输入小部件
特性
默认值
加载应用程序时小部件将保留的默认值。
占位符
它指定描述预期值的提示。
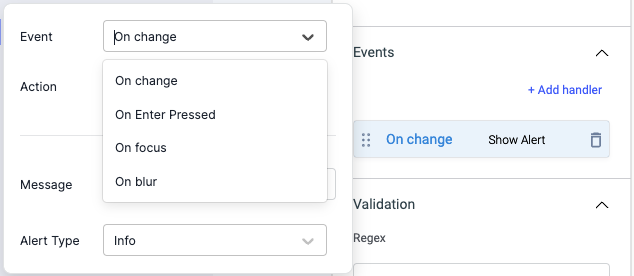
活动

改变
只要用户在文本输入中键入内容,就会触发此事件。
按下回车
只要用户在文本输入组件上输入一些文本后按下键盘上的回车按钮,就会触发此事件。
重点
只要用户在文本输入组件内单击,就会触发此事件。
模糊
只要用户在文本输入组件外单击,就会触发此事件。
查看 Action Reference 文档以获取有关所有 Actions 的详细信息。
验证
正则表达式
使用此字段输入将验证密码约束的正则表达式。
最小长度
输入允许的最小密码长度的数字。
最长长度
输入允许的最大密码长度的数字。
自定义验证
如果条件为真,则验证通过,否则返回应显示为错误消息的字符串。例如:{{components.passwordInput1.value === 'something' ? true: 价值应该是某种东西 }}。
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。
在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

布局
在桌面上显示
打开或关闭以在桌面视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
在手机上显示
打开或关闭以在移动视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
风格
文字颜色
使用此属性设置文本输入组件内文本的颜色。您可以从颜色选择器中选择颜色或使用十六进制颜色代码设置值。
边框颜色
使用此属性为文本输入组件的边框添加颜色。您可以从颜色选择器中选择颜色或使用十六进制颜色代码设置值。
边框半径
使用此属性修改小部件的边框半径。该字段只需要从 1 到 100 的数值,默认值为 0 。
可见性
它是控制小部件的可见性。如果为 {{false}},则在部署应用程序后小部件将不可见。它只能有布尔值,即 {{true}} 或 {{false}}。默认情况下,它设置为 {{true}} 。
禁用
此属性只接受布尔值。如果设置为 {{true}} ,小部件将锁定并变得无法使用。默认情况下,它的值设置为 {{false}} 。
检查此组件可用的组件特定操作 此处。