SVG 图像
它用于渲染矢量图像。我们可以使用这个小部件显示图像、图标、文本。 SVG 是矢量图像,因此文件大小通常比基于位图的图像小得多。
开发人员更喜欢 SVG (可缩放矢量图形) 文件,因为它们是可缩放的,并且可以在任何分辨率下呈现像素完美,而 JPEG、PNG 和 GIF 则不会。

特性
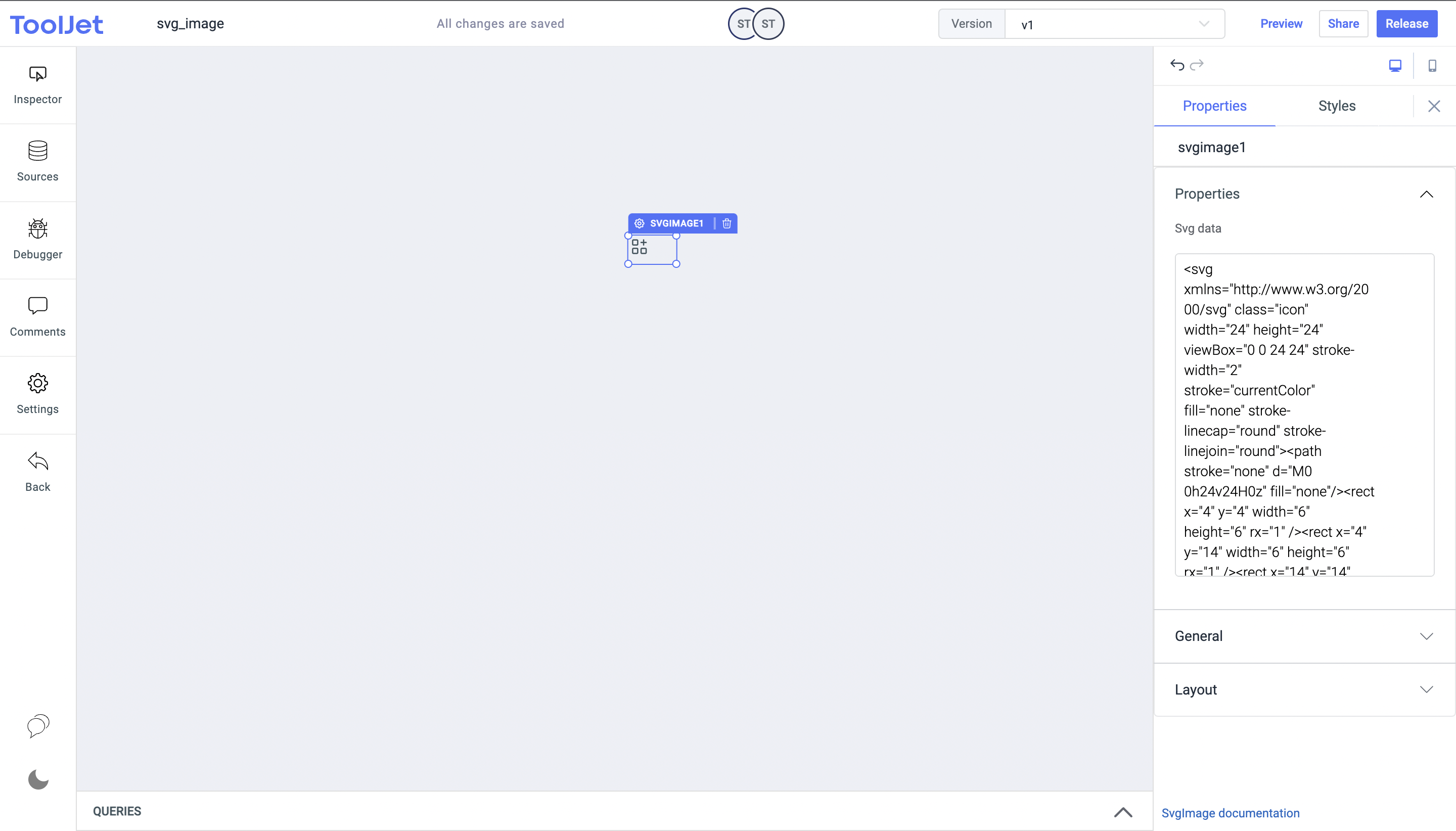
SVG 数据
输入图像的 SVG 数据以将其显示在小部件上。
提示
请参阅免费下载 SVG 文件的资源。您在此字段中复制粘贴以下数据以查看正在呈现的新图标。
<svg fill="#000000" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" width="32px" height="32px"><path d="M 7.5 1 C 3.910156 1 1 3.90625 1 7.488281 C 1 10.355469 2.863281 12.789063 5.445313 13.648438 C 5.769531 13.707031 6 13.375 6 13.125 C 6 12.972656 6.003906 12.789063 6 12.25 C 4.191406 12.640625 3.625 11.375 3.625 11.375 C 3.328125 10.625 2.96875 10.410156 2.96875 10.410156 C 2.378906 10.007813 3.011719 10.019531 3.011719 10.019531 C 3.664063 10.0625 4 10.625 4 10.625 C 4.5 11.5 5.628906 11.414063 6 11.25 C 6 10.851563 6.042969 10.5625 6.152344 10.378906 C 4.109375 10.019531 2.996094 8.839844 3 7.207031 C 3.003906 6.242188 3.335938 5.492188 3.875 4.9375 C 3.640625 4.640625 3.480469 3.625 3.960938 3 C 5.167969 3 5.886719 3.871094 5.886719 3.871094 C 5.886719 3.871094 6.453125 3.625 7.496094 3.625 C 8.542969 3.625 9.105469 3.859375 9.105469 3.859375 C 9.105469 3.859375 9.828125 3 11.035156 3 C 11.515625 3.625 11.355469 4.640625 11.167969 4.917969 C 11.683594 5.460938 12 6.210938 12 7.207031 C 12 8.839844 10.890625 10.019531 8.851563 10.375 C 8.980469 10.570313 9 10.84375 9 11.25 C 9 12.117188 9 12.910156 9 13.125 C 9 13.375 9.226563 13.710938 9.558594 13.648438 C 12.140625 12.785156 14 10.355469 14 7.488281 C 14 3.90625 11.089844 1 7.5 1 Z"/></svg>
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。
在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

布局
在桌面上显示
打开或关闭以在桌面视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
在手机上显示
打开或关闭以在移动视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
风格
可见性
打开或关闭以控制小部件的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。