模态框
模态框小部件呈现在背景前,它会阻止与应用程序其余部分的交互,直到模态框关闭。它可用于将对话框添加到您的应用程序,用于灯箱、用户通知、表单等。

如何使用模态框小部件
将小部件添加到模态框
要将小部件添加到模态框框,请参阅教程 - 将小部件添加到模态框框
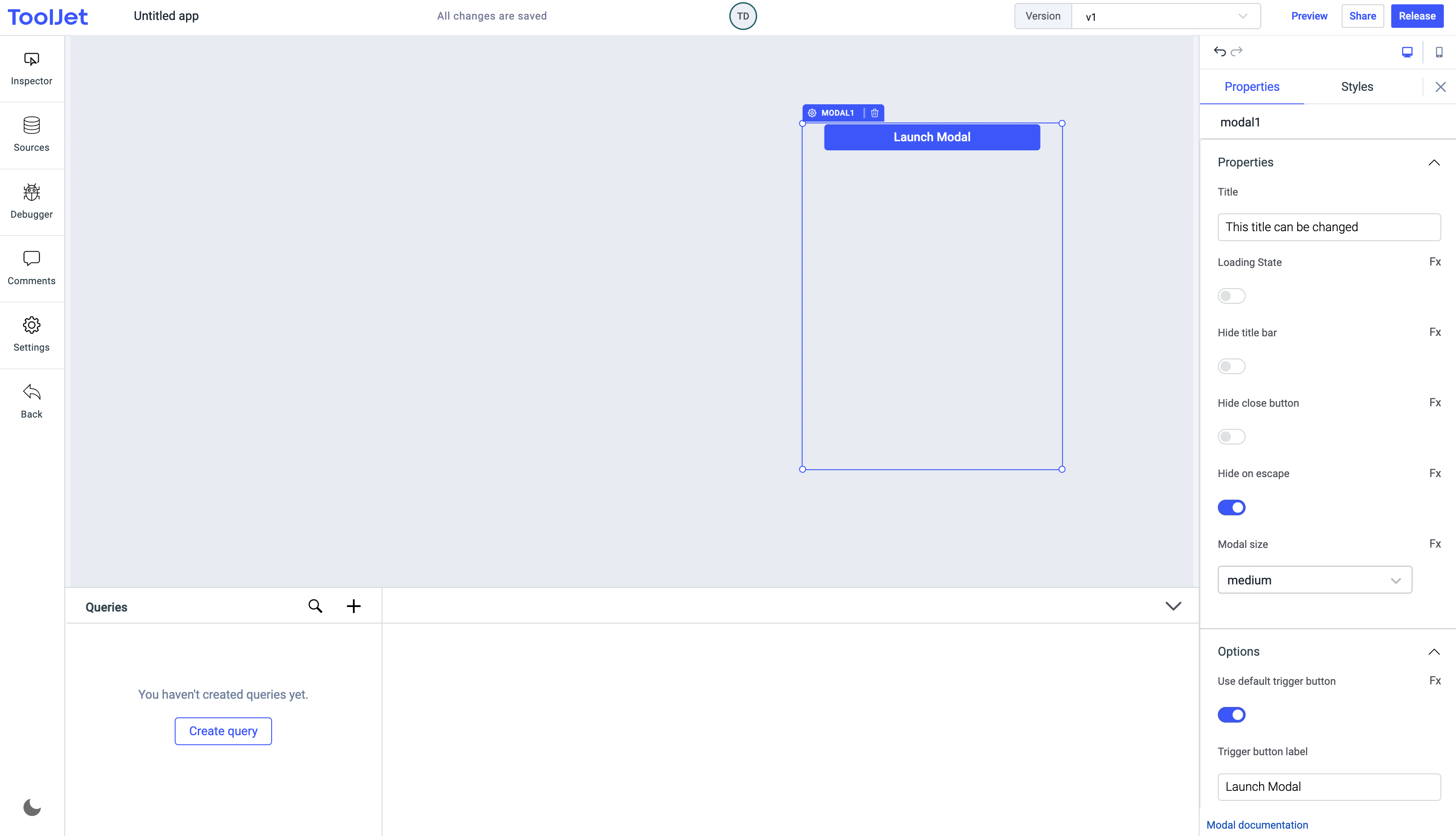
特性
标题
应显示在模态框标题上的标题。
加载状态
加载状态可用于在模态框内容上显示微调器。加载状态通常与查询的 isLoading 属性一起使用,以在运行查询时显示加载状态。启用开关 On 或点击 fx 以编程方式设置值 {{true}} 或 {{false}} 。
隐藏标题栏
启用此选项会隐藏模式中的标题栏。可以通过单击旁边的 Fx 按钮以编程方式设置值 {{true}} 或 {{false}} 。
隐藏关闭按钮
启用此选项会隐藏模式中的关闭按钮。可以通过单击旁边的 Fx 按钮以编程方式设置值 {{true}} 或 {{false}} 。
逃脱时隐藏
启用此选项会在按下转义键时关闭模态框(打开)。可以通过单击旁边的 Fx 按钮以编程方式设置值 {{true}} 或 {{false}} 。默认情况下启用此属性。
现在只需单击模态框外的任意位置即可隐藏模态框(用于预览或已发布的应用程序)。
模态框尺寸
模态框的大小。选项有 中 、 小 和 大 。默认为 小 。您还可以通过单击 Fx 并将值设置为 sm 、 md 或 lg 以编程方式配置该值。
选项
使用默认触发按钮
默认触发按钮默认启用,此按钮可用于显示模态框。可以通过单击旁边的 Fx 按钮以编程方式设置值 {{true}} 或 {{false}} 。
可以使用默认触发按钮 action 或通过 JavaScript 触发模式。
触发按钮标签
可用于设置触发按钮的标签。
活动
Modal支持以下两种事件:
- 打开
- 关闭
就像 ToolJet 上的任何其他事件一样,您可以为 Modal 支持的事件设置多个处理程序。检查所有 此处的操作。
布局
在桌面上显示
打开或关闭以在桌面视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
在手机上显示
打开或关闭以在移动视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
风格
| 款式 | 说明 | 价值 |
|---|---|---|
| 标题背景颜色 | 更改模态框标题的背景颜色 | 输入十六进制颜色代码或从颜色选择器中选择您喜欢的颜色 |
| 标题标题颜色 | 更改模态框标题的颜色 | 输入十六进制颜色代码或从颜色选择器中选择您喜欢的颜色 |
| 正文背景颜色 | 在模态框中更改正文的背景颜色 | 输入十六进制颜色代码或从颜色选择器中选择您喜欢的颜色 |
| 能见度 | 打开或关闭以控制模态框 | 附带的默认触发按钮的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},应用发布后按钮将不可见。默认情况下,它设置为 {{true}} 。 |
| 禁用 | 切换以禁用模态框 | 附带的默认触发按钮。您可以通过单击旁边的 Fx 按钮以编程方式更改其值,如果设置为 {{true}} ,该按钮将被锁定并变得无效。默认情况下,它的值设置为 {{false}} 。 |
| 触发按钮背景颜色 | 更改模态框默认触发按钮的背景色 | 输入十六进制颜色代码或从颜色选择器中选择您喜欢的颜色 |
| 触发按钮文字颜色 | 更改模态框默认触发按钮中标签的颜色 | 输入十六进制颜色代码或从颜色选择器中选择您喜欢的颜色 |
触发按钮样式仅在打开选项下的使用默认触发按钮时可见。