HTML
HTML 小部件可用于创建您自己的 HTML-CSS 布局。

特性
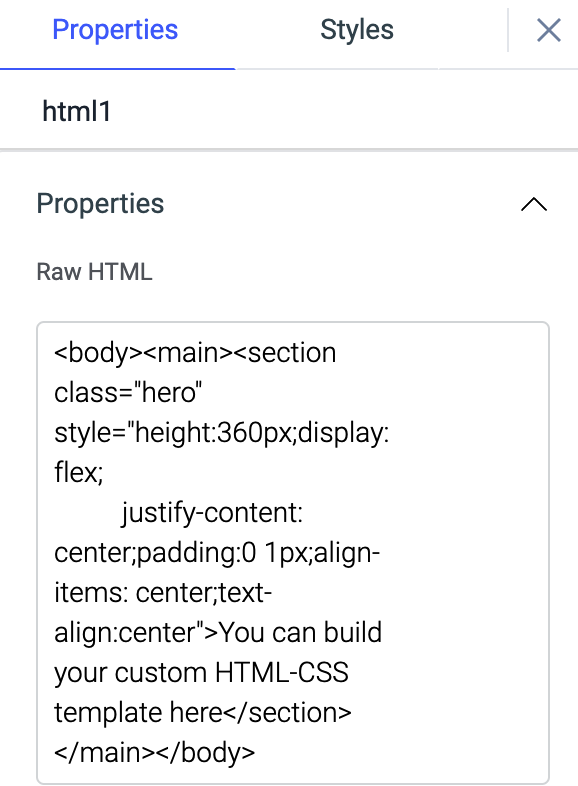
原始 HTML
原始 HTML 需要是 HTML。为了提供样式,可以将内联 css 添加到相应的 HTML 标签中
例子:
<!DOCTYPE html>
<html>
<body>
<main>
<section class="hero" style="height:306px;display:flex;justify-content: center;padding:0 1px;align-items: center;text-align:center">
You can build your custom HTML-CSS template here
</section>
</main>
</body>
</html>

一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。
在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

布局
| 布局 | 说明 | 期望值 |
|---|---|---|
| 在桌面上显示 | 打开或关闭以显示桌面视图。 | 您可以通过单击 Fx 以设置值 {{true}} 或 {{false}} 来以编程方式确定该值 |
| 在手机上显示 | 打开或关闭以显示移动视图。 | 您可以通过单击 Fx 以设置值 {{true}} 或 {{false}} 来以编程方式确定该值 |
风格
| 款式 | 说明 |
|---|---|
| 能见度 | 打开或关闭以控制小部件的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。 |
信息
任何在其字段旁边具有 Fx 按钮的属性都可以以编程方式配置。