标签
标签小部件可用于将数据数组显示为标签。

特性
###标签
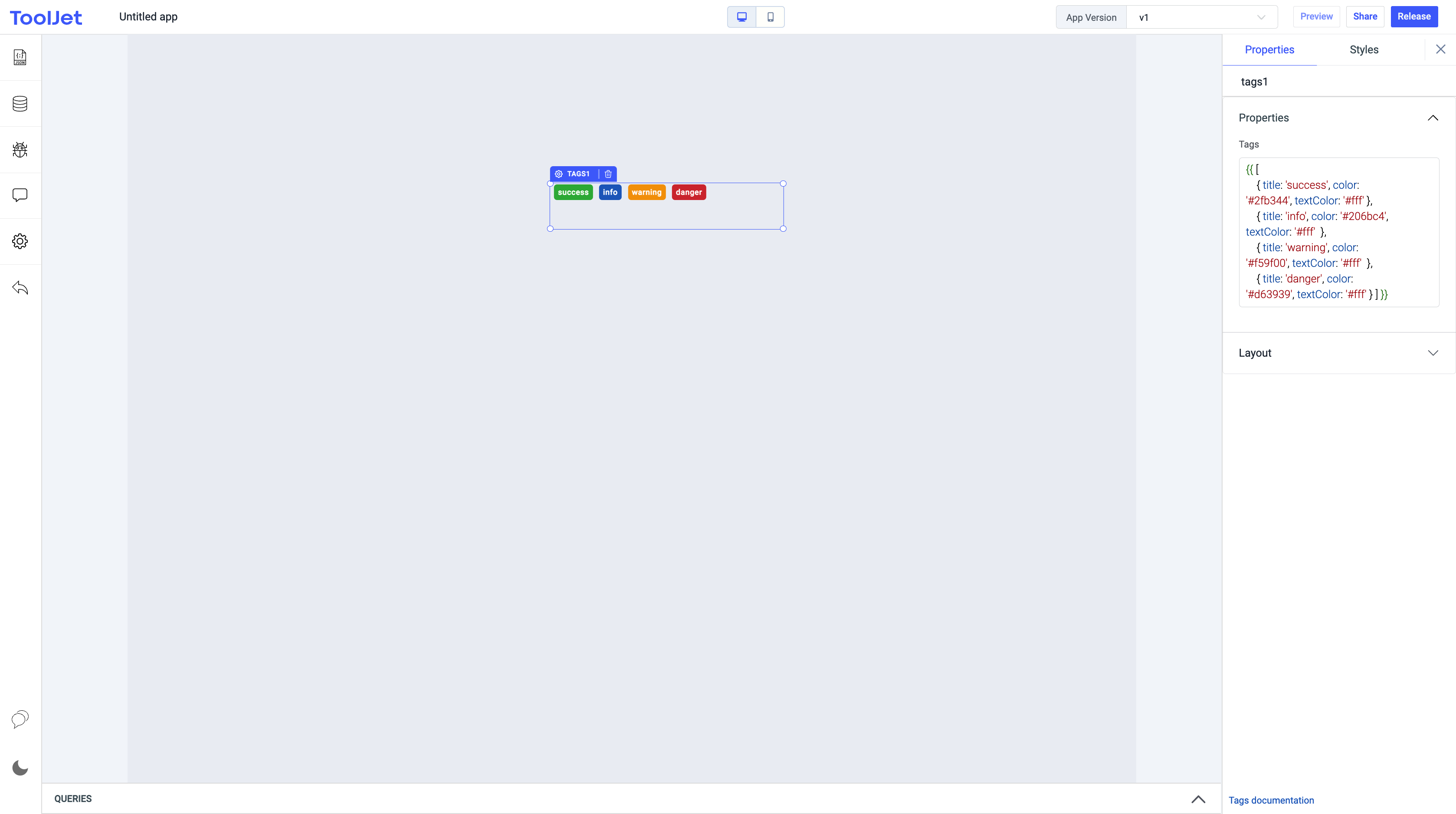
它可用于设置标签数组。它必须是这样的对象数组:
{{
[
{ title: '成功', color: '#2fb344', textColor: '#fff' },
{ title: 'info', color: '#206bc4', textColor: '#fff' },
{ title: 'warning', color: '#f59f00', textColor: '#fff' },
{ title: 'danger', color: '#d63939', textColor: '#fff' }
]
}}
每个对象都应包含标题、特定标签的颜色代码以及文本颜色。
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。
在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

布局
在桌面上显示
打开或关闭以在桌面视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
在手机上显示
打开或关闭以在移动视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
风格
可见性
打开或关闭以控制小部件的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。