日历
日历小部件具有以下功能:
- 日、月和周级别的视图
- 活动
- 资源调度

特性
日期格式
确定将解析通过任何属性传递给日历的任何日期的格式。它还确定日历通过公开变量提供的任何日期的显示格式。它使用 moment.js 的日期格式约定。默认日期格式设置为 MM-DD-YYYY HH:mm:ss A Z 。
默认日期
确定日历视图居中的日期。默认情况下,默认日期使用 moment.js 设置为当前日期,即{{moment().format("MM-DD-YYYY HH:mm:ss A Z")}}。如果日历在 月 视图中,它将显示该日期所在的月份。如果日历在 周 视图中,它将显示该日期所在的周。此属性需要使用可在检查器上配置的 日期格式 属性进行格式化。
活动
Events 属性应该包含一个对象数组,每个对象都描述了日历需要显示的事件。
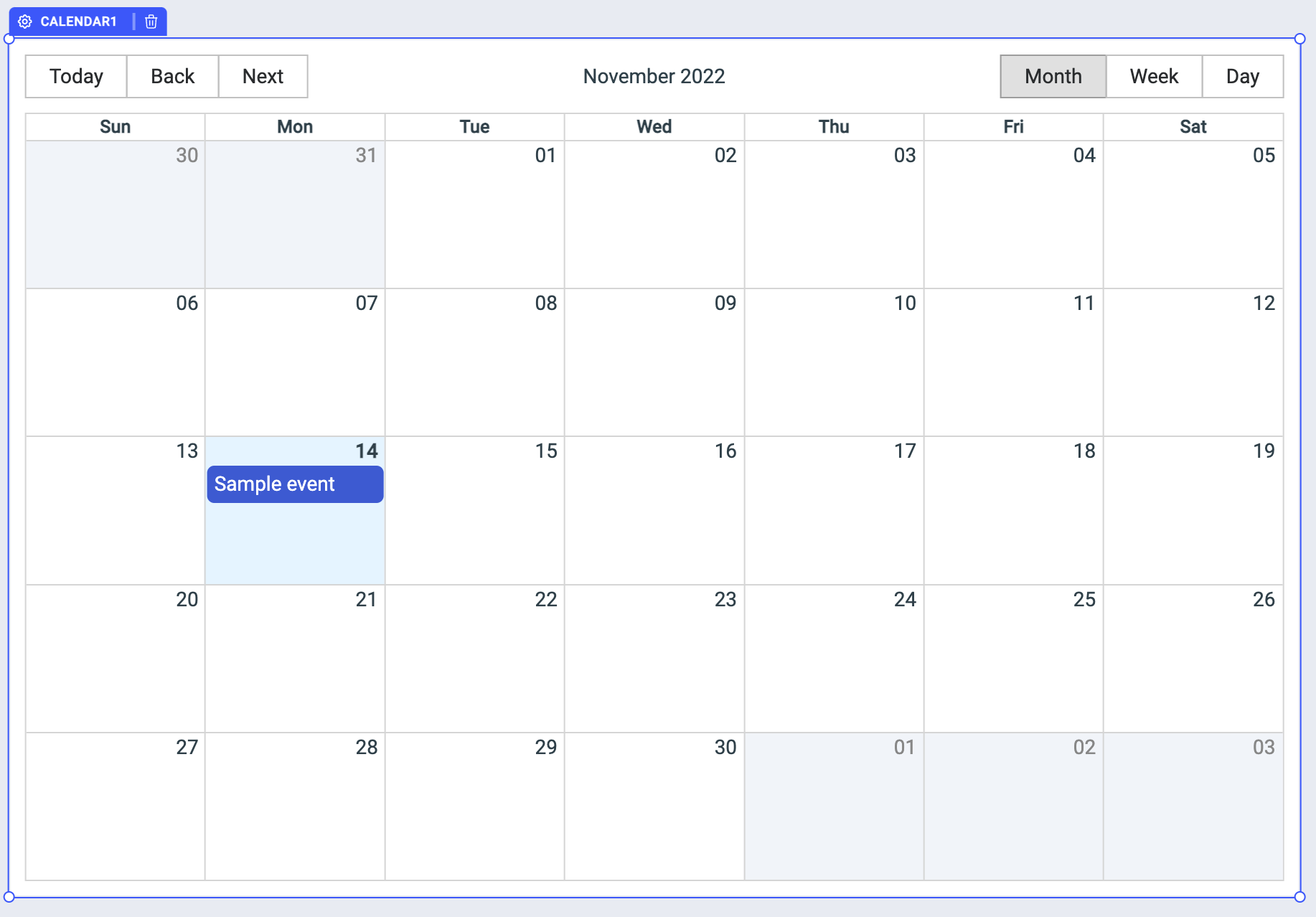
假设您将日期格式设置为 MM-DD-YYYY HH:mm:ss A Z ,将 Events 属性设置为以下代码片段将在这一天的第一个小时显示一个名为 Sample Event 的事件,如本页开头的日历图像所示。
{{[
{
title: '示例事件',
开始:`${moment().startOf('day').format('MM-DD-YYYY HH:mm:ss A Z')}`,
结束:`${moment().endOf('day').format('MM-DD-YYYY HH:mm:ss A Z')}`,
全天:假,
工具提示: `示例事件` ,
颜色:'浅绿色',
}
]}}
事件对象属性
| 名称 | 说明 |
|---|---|
| 标题 | 活动名称 |
| 开始 | 此事件开始的日期(和时间)。需要按照您提供的 日期格式 进行格式化 |
| 结束 | 此事件结束的日期(和时间)。需要按照您提供的 日期格式 进行格式化 |
| 全天 | 选修的。将事件限定为 全天事件 ,这会将其固定到 天 和 周 级别视图的日期标题 |
| 工具提示 | 当用户将鼠标悬停在事件上时将显示的工具提示 |
| 颜色 | 事件的背景颜色,可以使用任何 css 支持的颜色名称或十六进制代码 |
| 文字颜色 | 事件标题的颜色,可以使用任何 css 支持的颜色名称或十六进制代码 |
| 文本方向 | 选修的。如果设置为 vertical ,则事件的标题将垂直放置。 |
| 资源编号 | 仅在您使用资源计划时适用。这是这个事件对应的资源的id。 |
您可以为事件提供任何其他附加属性。这些附加属性将在日历小部件时提供给您 通过其公开的变量公开任何事件。
资源
指定资源将使日历对每个指定资源的 周 视图和 日 视图进行分类。
例如,要将周/日视图分类为三个房间,我们可以这样指定 资源 :
{{[
{resourceId: 1, title: '房间 A'},
{resourceId: 2, title: '房间 B'},
{resourceId: 3, title: 'C 房间'},
]}}
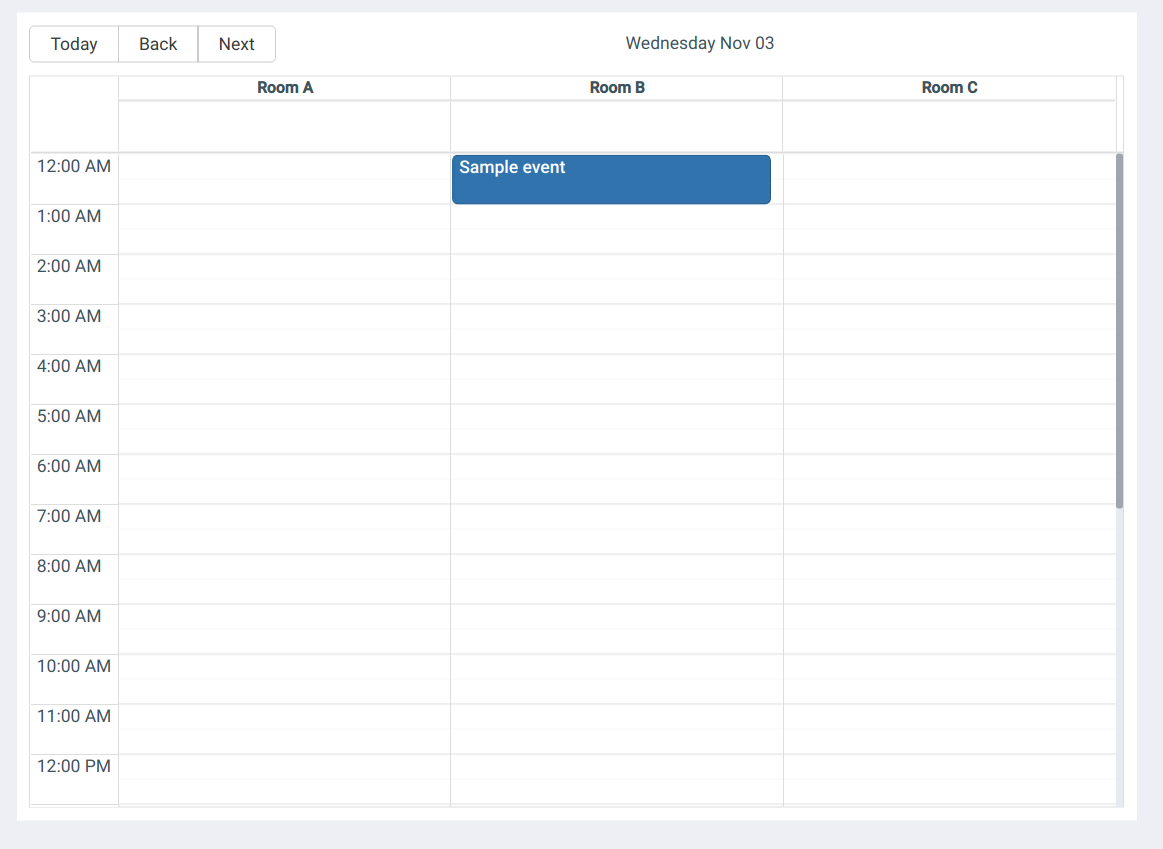
如果我们将任何事件的 resourceId 指定为 1 ,则该事件将分配给 房间 A ,并生成以下日历,假设我们已将视图设置为 天 并正在查看此事件存在的日期。

默认视图
确定日历是否显示 日 、 周 或 月 。将此属性设置为这些值以外的任何值将使日历默认为 月 视图。
当前选择的视图将作为变量 currentView 公开。
周和日视图的开始时间
这决定了周视图和日视图单元格开始的时间。请记住,此字段接受日期,但仍仅从该日期获取时间和时区(如果提供)。日期应以您在第一个属性字段中选择的日期格式提供。
周和日视图的结束时间
这决定了周视图和日视图单元结束的时间。请记住,此字段接受日期,但仍仅从该日期获取时间和时区(如果提供)。日期应以您在第一个属性字段中选择的日期格式提供。
显示工具栏
确定是否应显示日历工具栏。单击 Fx 按钮以编程方式将字段值确定为 {{true}} 或 {{false}} 。
显示视图切换器
确定是否显示允许用户在 月 、 周 和 日 级别视图之间切换的日历按钮。单击 Fx 按钮以编程方式将字段值确定为 {{true}} 或 {{false}} 。
今日亮点
确定日历上的今天卡片是否应突出显示。单击 Fx 按钮以编程方式将字段值确定为 {{true}} 或 {{false}} 。
单击事件时显示弹出框
确定是否在单击事件时显示弹出框。单击 Fx 按钮以编程方式将字段值确定为 {{true}} 或 {{false}} 。
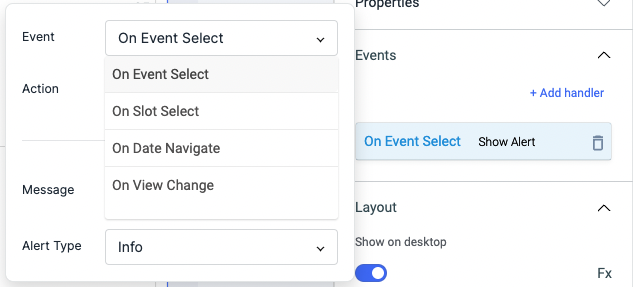
活动

选择事件
当用户单击日历事件时会触发此事件。
最后选择的事件公开为 selectedEvent 。
在插槽上选择
当用户单击日历槽(空单元格或具有事件的单元格的空白空间)或单击并拖动以选择多个槽时,将触发此事件。
最后选择的插槽显示为 selectedSlots 。
按日期导航
当用户点击日历上的 今天 、 下一步 或 后退 按钮时会触发此事件。
用户导航到的相应日期将显示为 currentDate 。
视图更改
当用户选择不同的视图时会触发此事件。
当前视图显示为 currentView 。
查看 Action Reference 文档以获取有关所有 Actions 的详细信息。
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

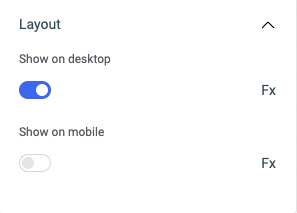
布局

在桌面上显示
打开或关闭以在桌面视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
在手机上显示
打开或关闭以在移动视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
风格

###可见性
打开或关闭以控制小部件的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。
按资源分类的视图中的单元格大小
指定resources时,日历可能会占用相当大的水平空间,导致日历的水平滚动条必须一直依赖。
如果我们将此属性设置为 compact ,则 week 和 day 视图中的单元格大小会更小。
周视图的标题日期格式
此格式确定如何显示周视图中每一天的列标题。与 ToolJet 中的所有其他日期格式字段一样,这遵循日期格式的 momentjs 标准。默认情况下,它设置为 DD MMM 。
任何在其字段旁边具有 Fx 按钮的属性都可以以编程方式配置。