按钮
按钮小部件可用于执行操作。
特性
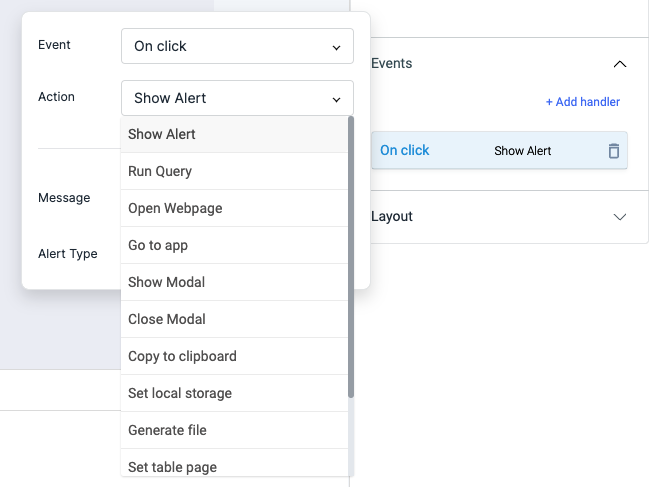
要向按钮添加事件,请单击小部件句柄以打开右侧栏中的小部件属性。转到 Events 部分并单击 Add handler。
活动

点击
On Click 事件在单击按钮时触发。
悬停
On hover 当鼠标光标移动到按钮上时触发事件。就像 ToolJet 上的任何其他事件一样,您可以为单击事件设置多个处理程序。
信息
查看 Action Reference 文档以获取有关所有 Actions 的详细信息。
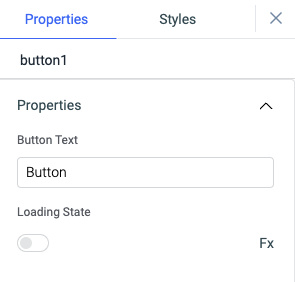
特性

| 属性 | 说明 | 期望值 |
|---|---|---|
| 按钮文字 | 它可以用来设置按钮的标签。 | 任何 String 值:Send Message、Delete 或 {{queries.xyz.data.action}} |
| 加载状态 | 加载状态可用于将微调器显示为按钮内容。加载状态通常与查询的 isLoading 属性一起使用,以在运行查询时显示加载状态。 | 将切换开关打开或单击 fx 以编程方式设置值 {{true}} 或 {{false}} |
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。
在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

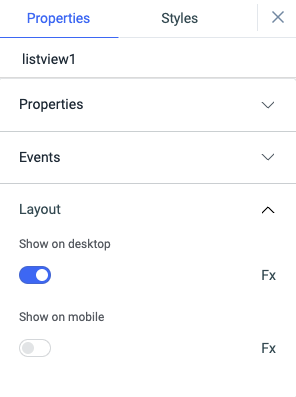
布局

| 布局 | 说明 | 期望值 |
|---|---|---|
| 在桌面上显示 | 打开或关闭以显示桌面视图。 | 您可以通过单击 Fx 以设置值 {{true}} 或 {{false}} 来以编程方式确定该值 |
| 在手机上显示 | 打开或关闭以显示移动视图。 | 您可以通过单击 Fx 以设置值 {{true}} 或 {{false}} 来以编程方式确定该值 |
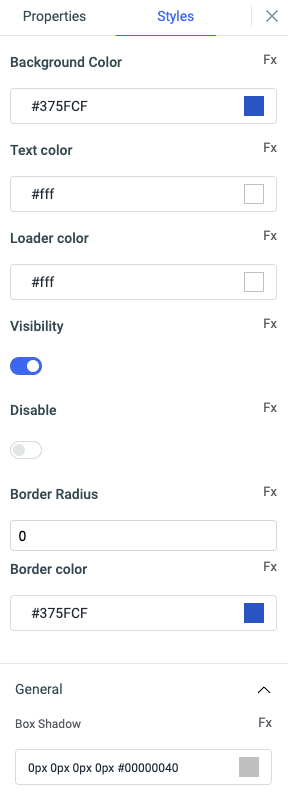
样式

| 款式 | 说明 |
|---|---|
| 背景颜色 | 您可以通过输入十六进制颜色代码或从颜色选择器中选择您选择的颜色来更改小部件的背景颜色。 |
| 文字颜色 | 您可以通过输入十六进制颜色代码或从颜色选择器中选择您选择的颜色来更改文本输入按钮的颜色。 |
| 装载机颜色 | 您可以通过输入十六进制颜色代码或从颜色选择器中选择您选择的颜色来更改按钮中加载程序的颜色。这仅在启用按钮的 loading state 属性时有效。 |
| 能见度 | 打开或关闭以控制小部件的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。 |
| 禁用 | 打开以锁定小部件。您可以通过单击旁边的 Fx 按钮以编程方式更改其值,如果设置为 {{true}} ,该小部件将被锁定并变得无法使用。默认情况下,它的值设置为 {{false}} 。 |
| 边界半径 | 使用此属性修改按钮的边框半径。 |
| 边框颜色 | 使用此属性为按钮的边框添加颜色。 |
信息
任何在其字段旁边具有 Fx 按钮的属性都可以以编程方式配置。