数字输入
数字输入小部件允许用户输入和更改数字。
如何使用数字输入小部件
可以使用箭头键更改数字。
特性
默认值
如果小部件未进行任何更改,则可以从数字输入小部件中获取预定义值。
最小值
它指定数字输入可以达到的最小值。该字段接受任何数值。
最大值
它指定数字输入可以达到的最大值。该字段接受任何数值。
占位符
它指定描述预期值的提示。该字段接受任何数值。
活动

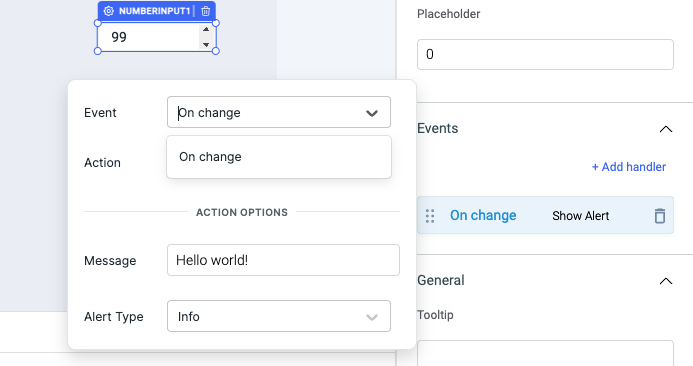
改变
只要数字输入小部件的值发生更改,就会触发此事件。
查看 Action Reference 文档以获取有关所有 Actions 的详细信息。
一般的
工具提示
当用户将鼠标指针悬停在小部件上时,工具提示通常用于指定有关某事的额外信息。在 通用 折叠栏下,您可以设置字符串格式的值。现在将鼠标悬停在小部件上会将字符串显示为工具提示。

布局
在桌面上显示
打开或关闭以在桌面视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
在手机上显示
打开或关闭以在移动视图中显示小部件。您可以通过单击 Fx 来设置值 {{true}} 或 {{false}} ,以编程方式确定该值。
风格
可见性
打开或关闭以控制小部件的可见性。您可以通过单击旁边的 Fx 按钮以编程方式更改其值。如果为 {{false}},则在部署应用程序后小部件将不可见。默认情况下,它设置为 {{true}} 。
禁用
默认情况下这是 关闭 ,切换 打开 开关以锁定小部件并使其无法运行。您还可以通过单击旁边的 Fx 按钮以编程方式设置该值。如果设置为 {{true}},小部件将被锁定并变得无法使用。默认情况下,它的值设置为 {{false}} 。
边界半径
使用此属性向数字输入小部件添加边框半径。它接受从 0 到 100 的任何数值。
边框颜色
通过输入十六进制颜色代码或从颜色选择器中选择您选择的颜色来更改边框颜色编号输入组件。
背景颜色
通过输入十六进制颜色代码或从颜色选择器中选择您选择的颜色来更改数字输入组件的背景颜色。
文字颜色
通过输入十六进制颜色代码或从颜色选择器中选择您选择的颜色来更改数字输入组件中数字的颜色。
任何在其字段旁边具有 Fx 按钮的属性都可以以编程方式配置。