Pages
Pages allows you to have multiple pages in a single application, making your ToolJet applications more robust and user-friendly.

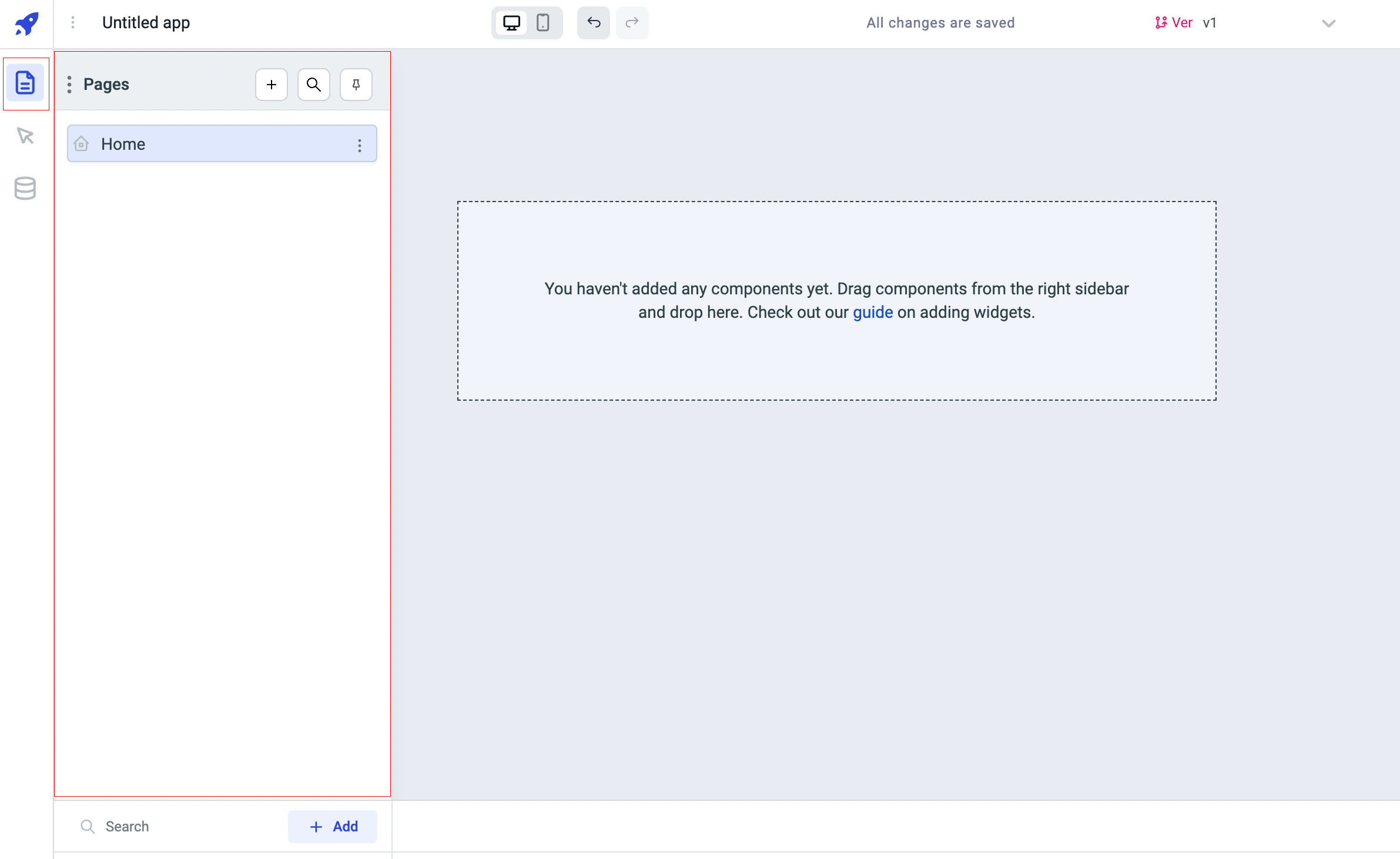
Pages Panel
You can open the Pages Panel by clicking on the Pages icon on the left sidebar of the app-builder.

Panel Options
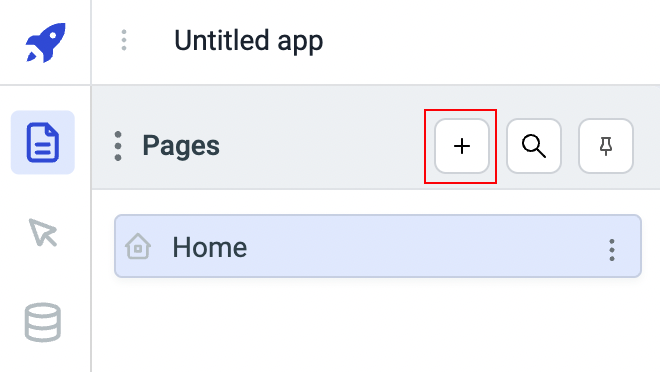
Add Page
On the header of the Pages Manager, the + button that allows you to add more pages to your application

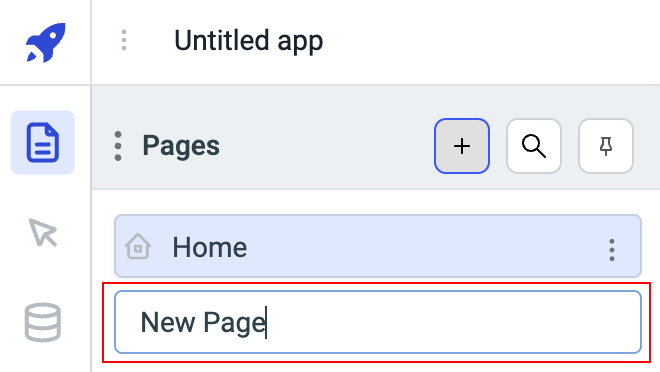
On clicking the + button, a new page will be added, enter the name for the page and press enter.

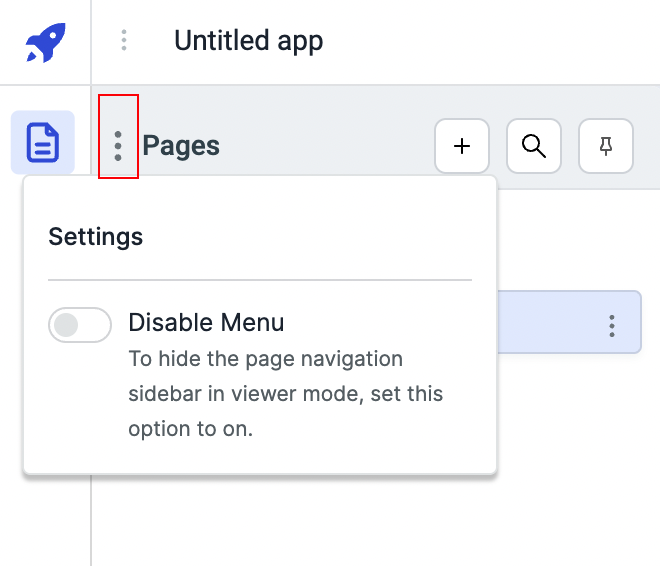
Settings
From Settings, you can hide the page navigation sidebar in viewer mode, by enabling the Disable Menu option.

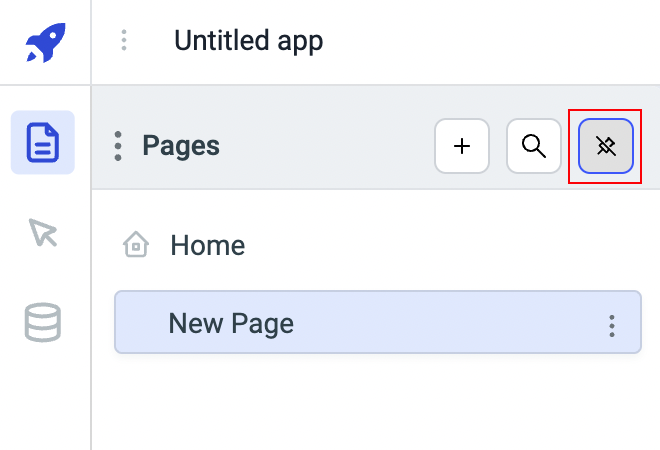
Pin
You can pin the pages panel from the Pin button and the panel won't close until you unpin it.

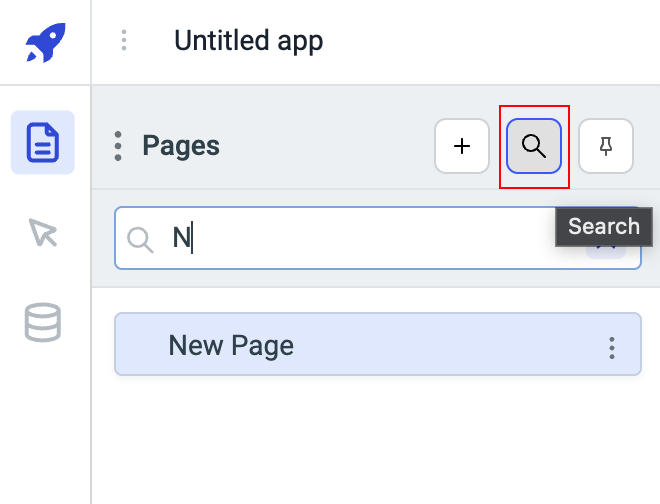
Search
If there are many pages on the panel then you can use the Search bar to look for specific page.

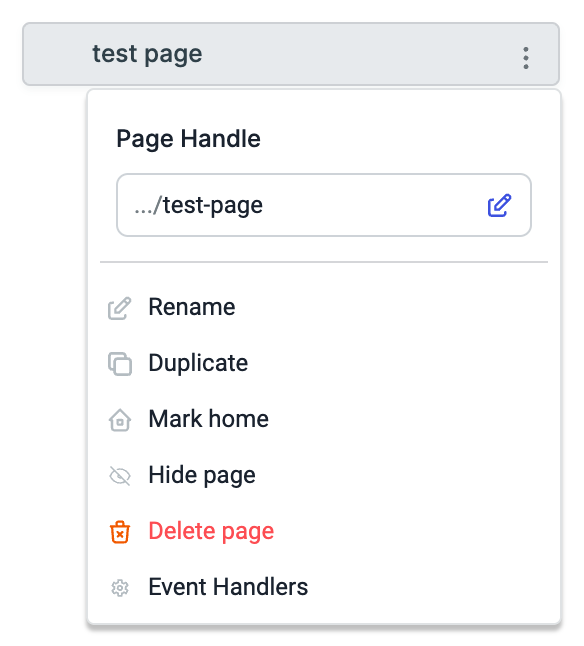
Page options
There are several options available for a Page. To use these options, click on the kebab menu on the right of the page card.

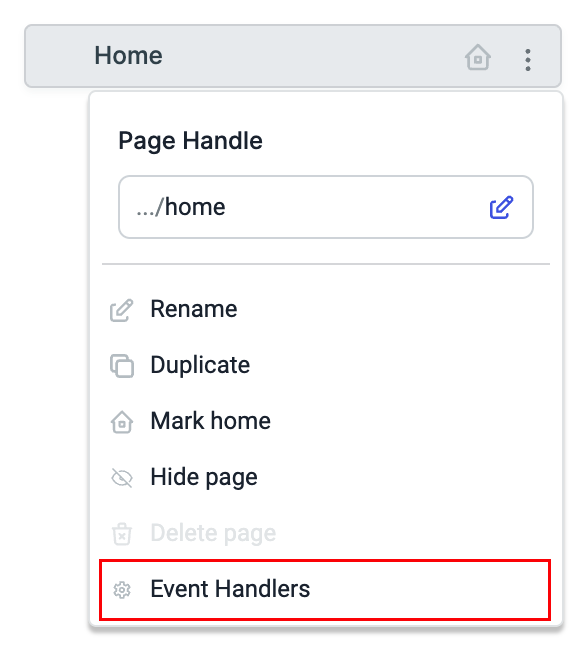
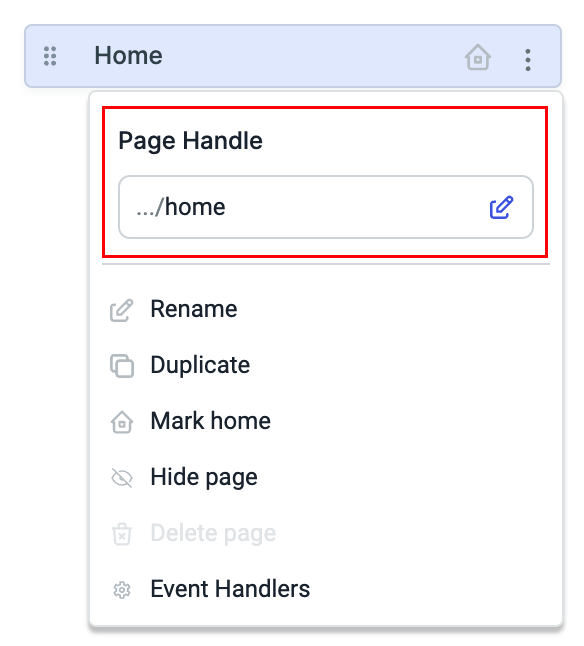
Page Handle
Page Handle is the slug that is added at the end of the application URL. Page Handle get its default value when the page name is entered on the creation of the page. You can change the Page Handle from this option.

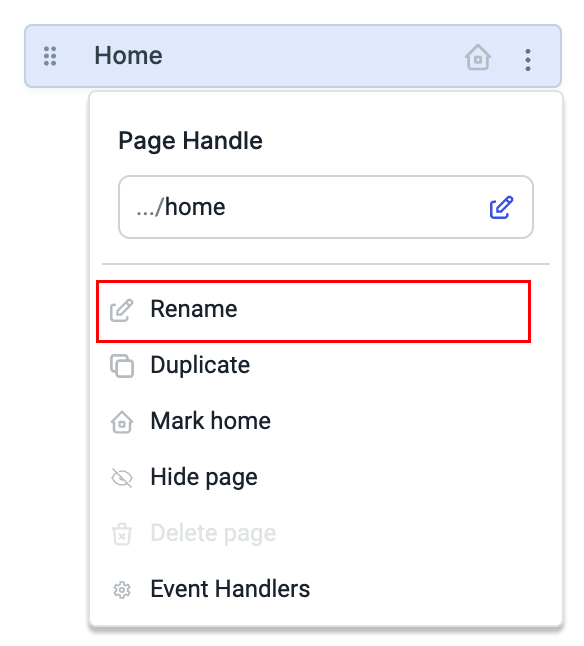
Rename
Rename option will allow you to rename the page.

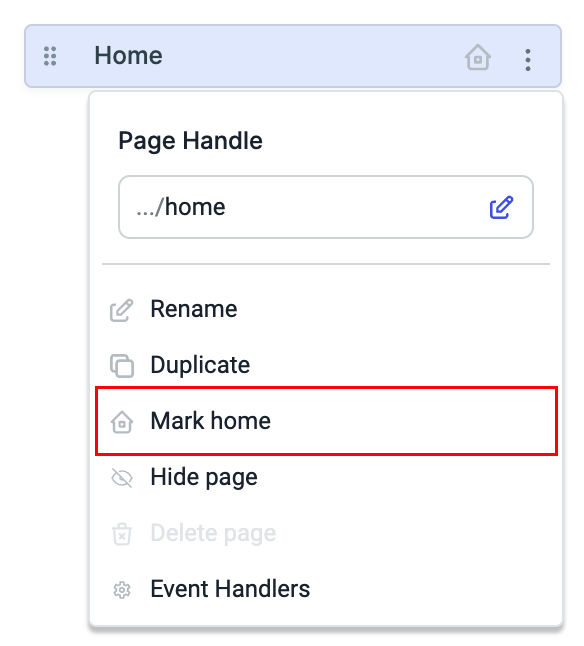
Mark Home
Mark home option can be used to make a page the default landing page of the application, so whenever the app will be loaded the page that is marked home will be loaded.

The page which is marked home will have a Home icon on the left of the Page Card.
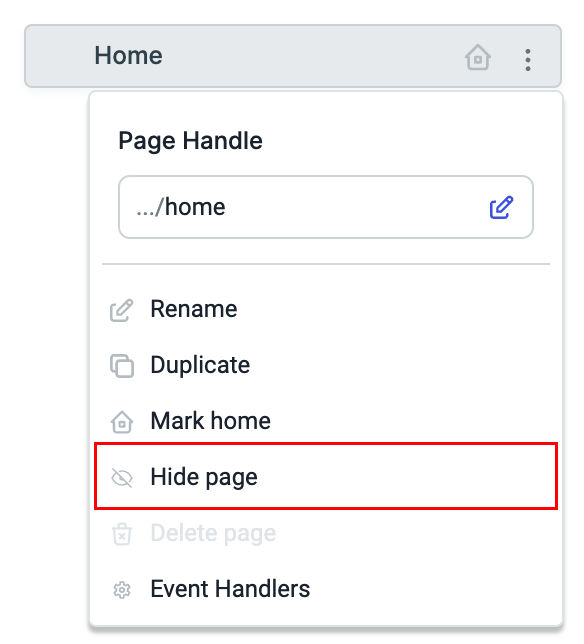
Hide Page
Hide Page option can be used to hide a page from the page navigation sidebar in viewer mode.

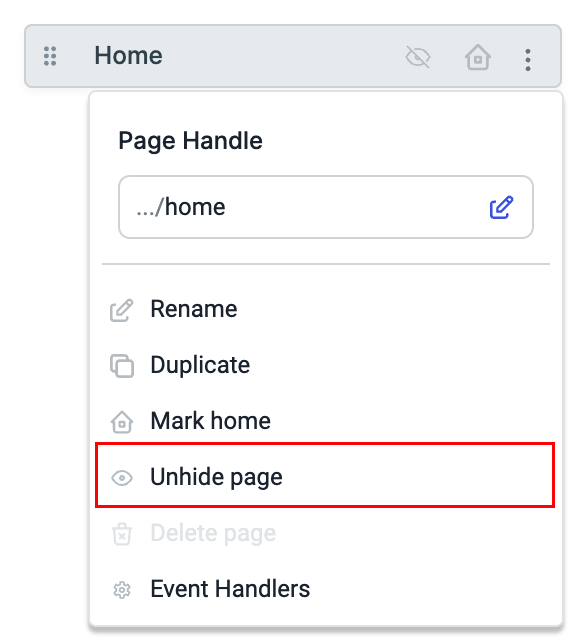
If a page is hidden then you'll see an eye icon on the right of the card.
You can go to the options again and unhide the app from the page navigation sidebar

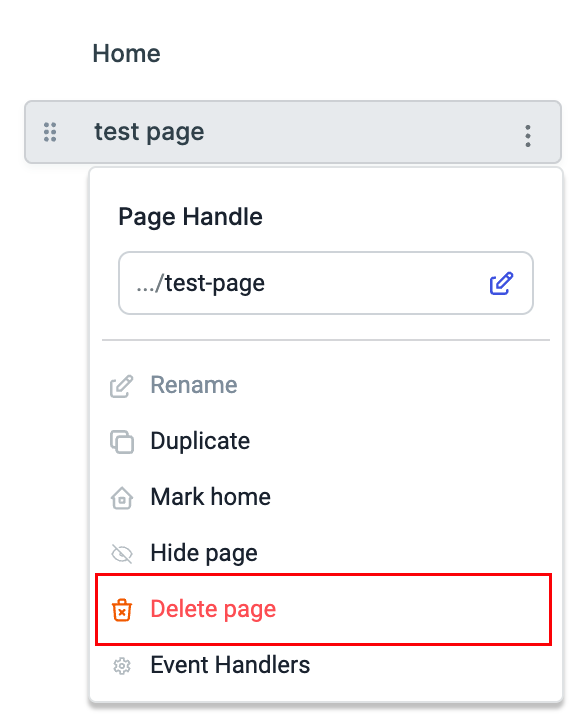
Delete Page
You can delete a page from an application using this option.

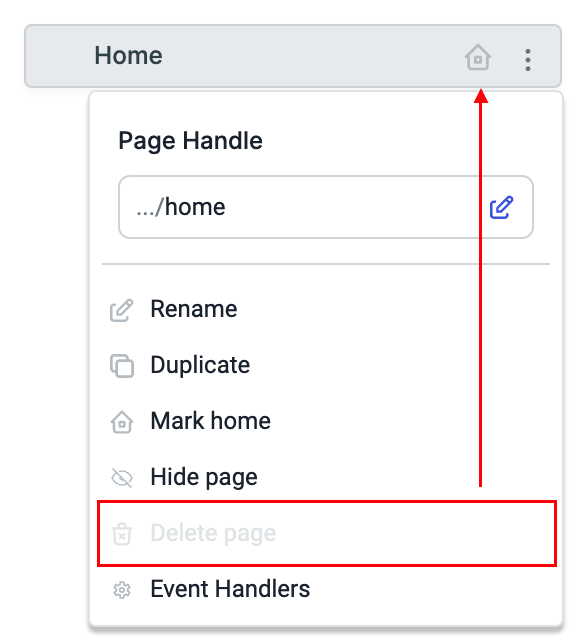
If a page is Marked Home then you won't be able to delete and the delete page option will be disabled.

Event Handlers
Just like other Event Handlers on ToolJet, you can add event handlers too pages too.
Currently, there is On page load event available. You can use all the available actions for this event along with the new actions added specifically for the pages: