Query Panel
The Query Panel is present at the bottom of the app-builder, this is where you create queries to interact with connected datasources. You can perform API requests, query databases, or transform or manipulate data with JavaScript & Python.
The Query Panel has two sections:
- Query Manager on the right that includes a list of all the created queries
- Query Editor is used to configure the selected query

Query Manager
Query Manager will list all the queries that has been created in the application. Query Manager is used to:
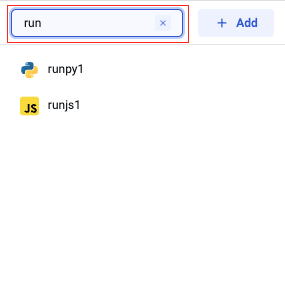
Search
On the top of the query manager is search box that can be used to search for a specific query.

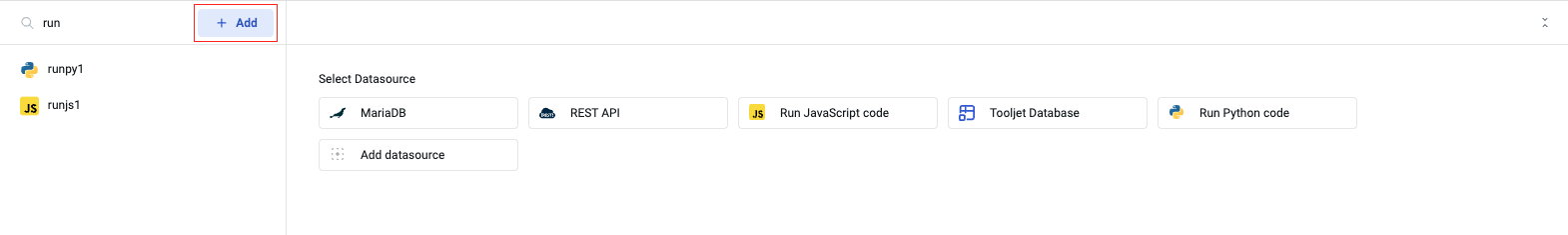
Add
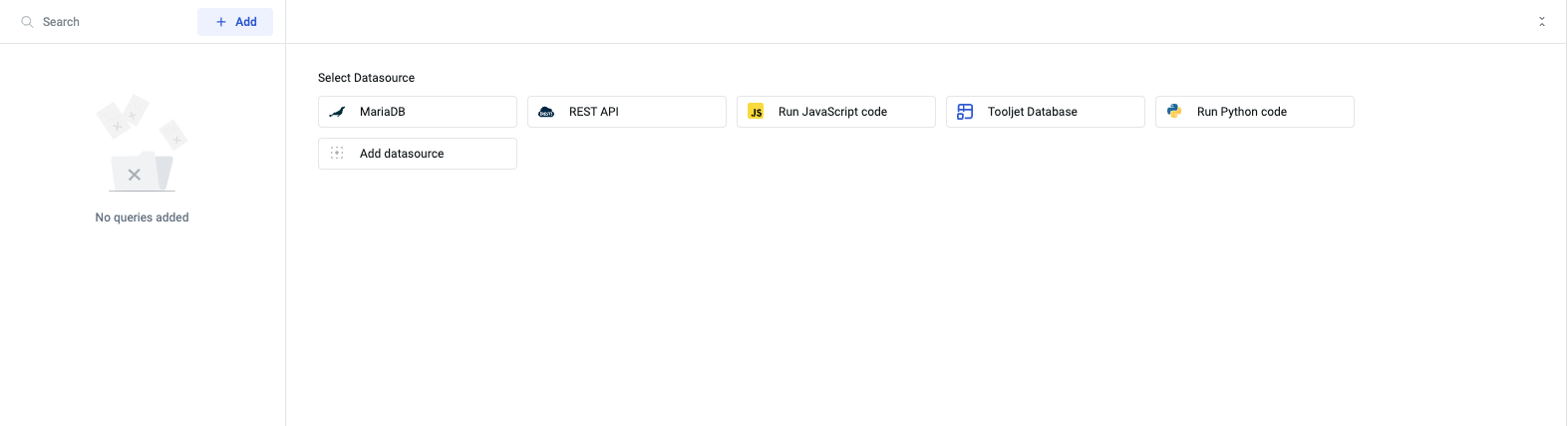
Add button is used to add more queries in the application. When Add button is clicked, the Query Editor will show you a list of options for creating a query from: Rest API, connected datasources, ToolJet Database, JavaScript Code, Python Code or Add a new datasource.

Delete
Delete button will delete the selected query, the button will only show up when you hover over the query name.

Edit
Edit button is used edit the name of the selected query, the button will only show up when you hover over the query name.

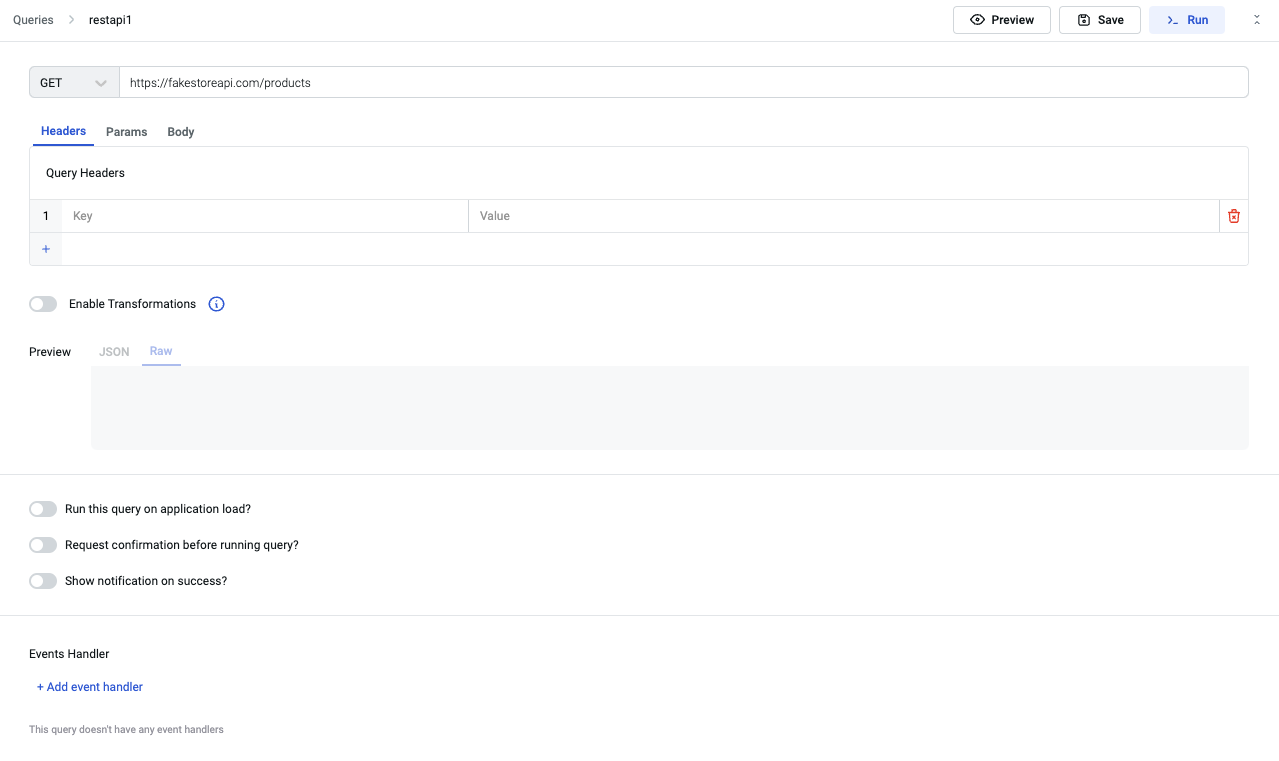
Query Editor
Query editor used to configure the query parameters, preview or transform the data return by the query.

Topbar
On the top of the query panel there are a few options:
Query Name editor
Edit the name of the query by clicking on the edit button next to the default query name.

Preview
Preview gives you a quick look at the data returned by the query without triggering the query in the app.
The Preview of data is returned in two different formats:
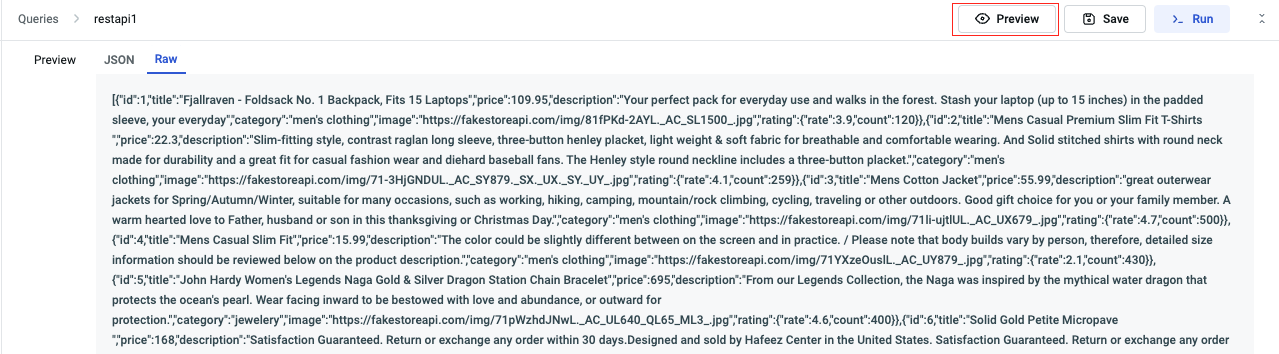
Raw

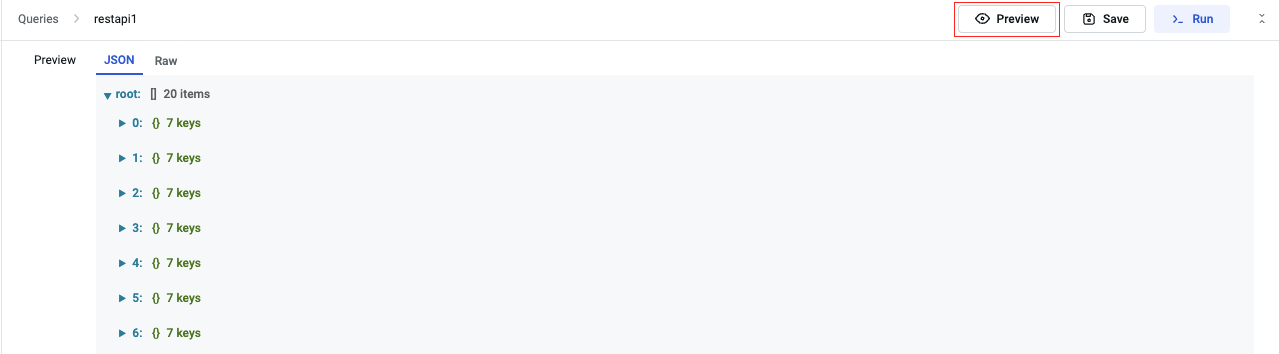
JSON

Save
Save is used to save the changes whenever a change is made in query.

Run
Run is used to trigger the query, running the query will interact with the application unlike Preview.

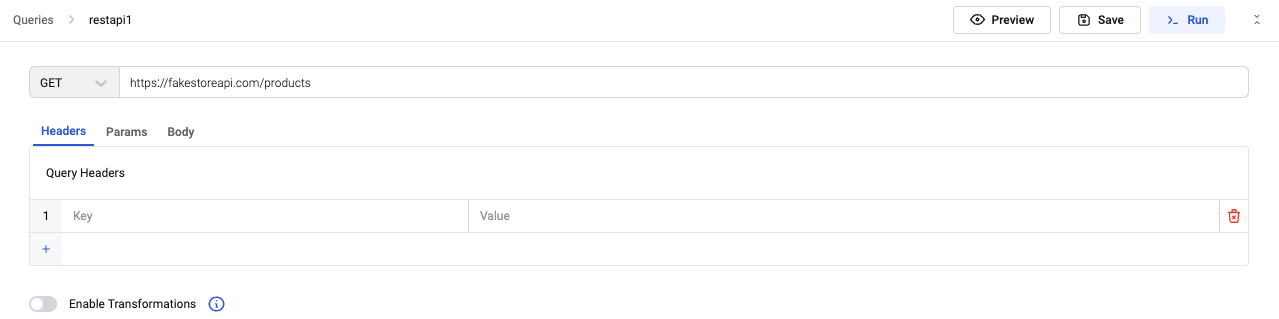
Query Parameters
Query Parameters are the values required for the query to return a response from the server. Parameters include endpoints, methods, or operations. Query Parameters are different for each datasource.

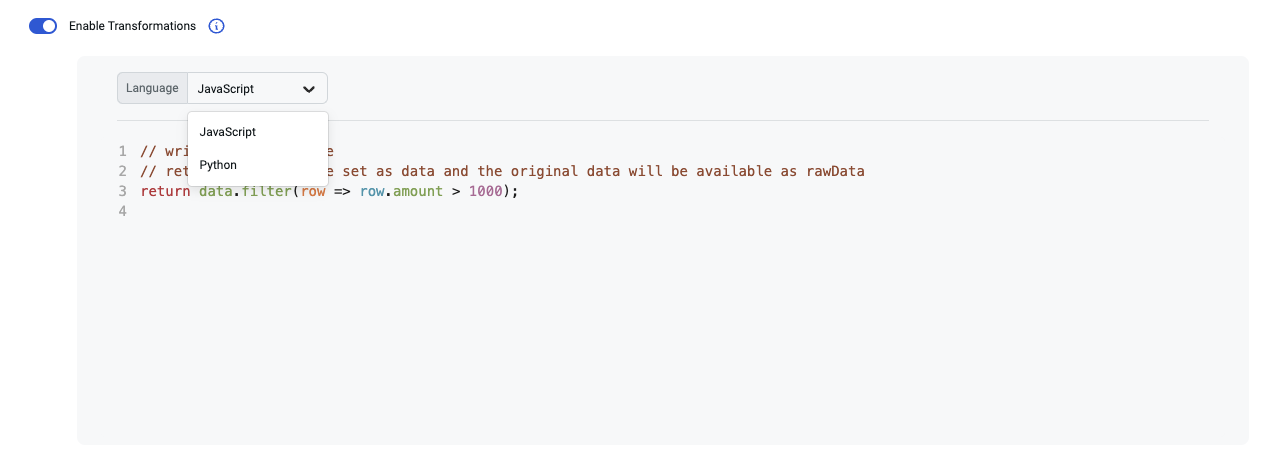
Transformation
Transformations can be enabled on queries to transform the query results. ToolJet allows you to transform the query results using two programming languages JavaScript & Python. Check the detailed documentation on Transformations.

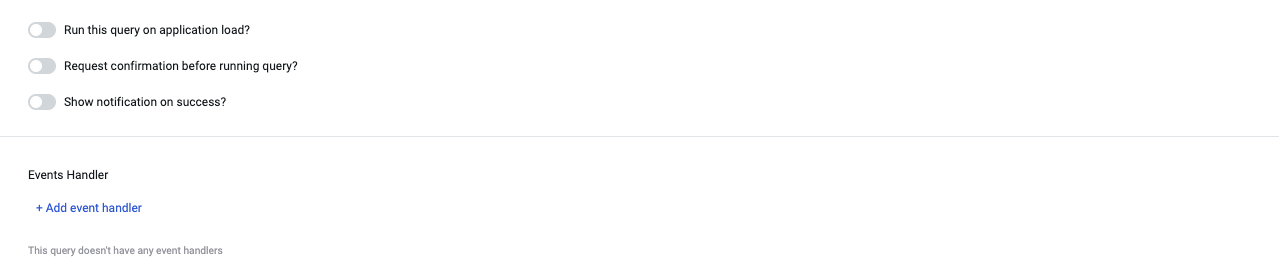
Advanced options
Run this query on application load?
Enabling this option will fire the query every time the app is loaded.
Request confirmation before running the query?
Enabling this option show a confirmation modal to confirm Yes or No if you want to fire that query.
Run this query on application load?
Enabling this option show a success toast notification when the query is successfully triggered.
Event Handlers
Event Handler are used to add some action when a particular event happens. You can add event handlers to the query for the following events:
- Query Success
- Query Failure
Learn more about Event Handlers and Actions.