Control component
Control component action invokes the component specific actions. Component specific actions are the actions that are exclusive actions for a particular widget. Component specific actions can be triggered either through the event handlers or from the Run JavaScript code query.
Check out the live demo of Component specific actions demonstrated in one of our community call.
Available Component Specific Actions
| Widget | Component Specific Actions |
|---|---|
| Button | Click, Set label, Disable, Visibility, Loading |
| Text | Set text, Set Visibility |
| Text Input | Set text, Clear, Set Focus, Set Blur, Disable, Visibility |
| Text Area | Set text, Clear |
| Modal | Show, Close |
| Table | Set page |
| Dropdown | Select option |
| Multiselect | Select option, Deselect option, Clear selection |
| Map | Set location |
| Checkbox | Set checked |
| Radio button | Select option |
| Tabs | Set tab |
| Color picker | Set color |
| File picker | Clear files |
Currently, Component specific actions are supported only by the above listed widgets. We are working on bringing component specific actions for the remaining widgets.
Using Component Specific Actions
Set a value for text input widget using button's event handler
Drag a Text Input and a Button widget onto the canvas.
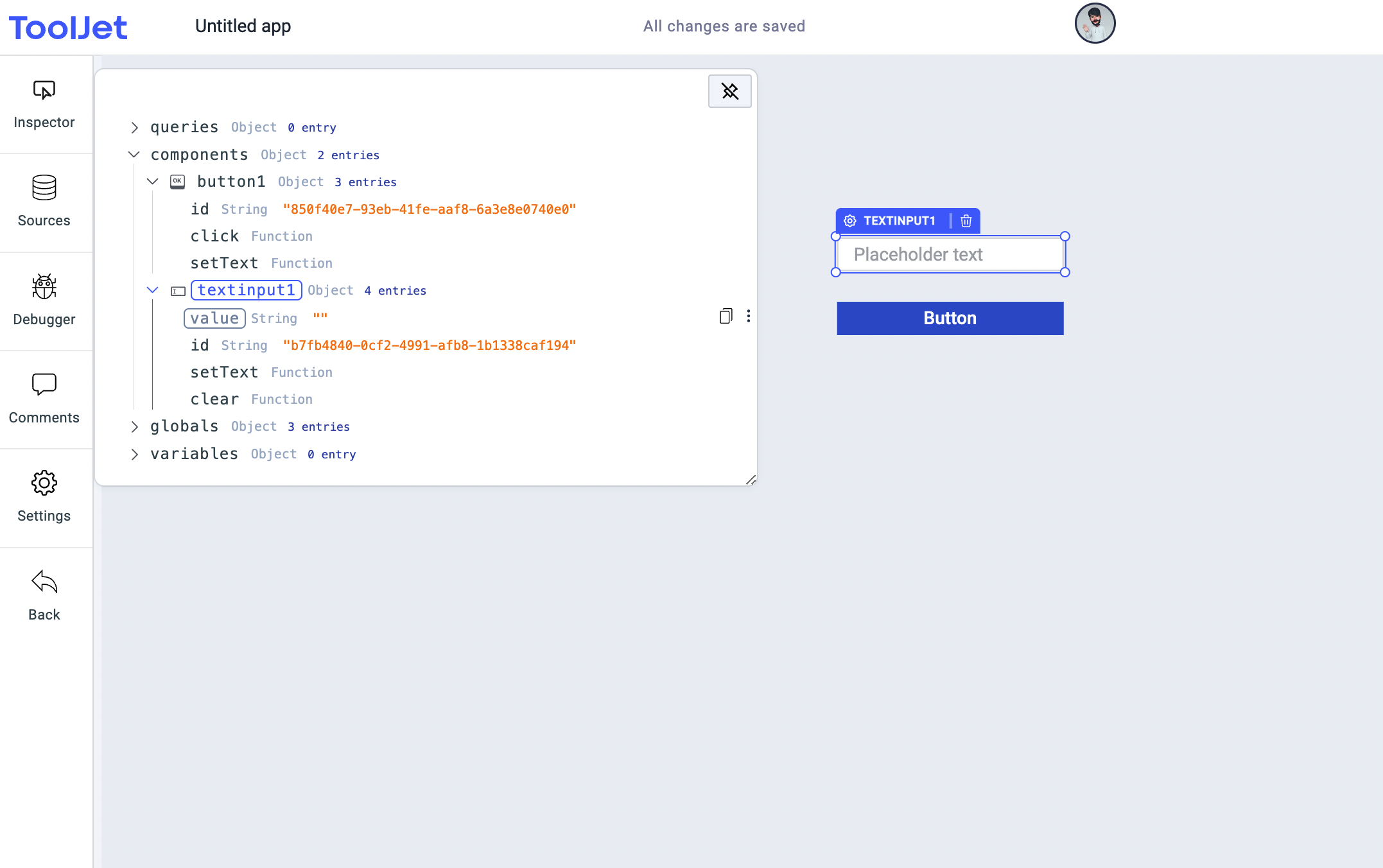
Go to the Inspector on the left sidebar to check the exposed variables available for the
textinput1widget under thecomponents. You'll see that the variablevalueis an empty string because the field value of the text input widget is empty right now.

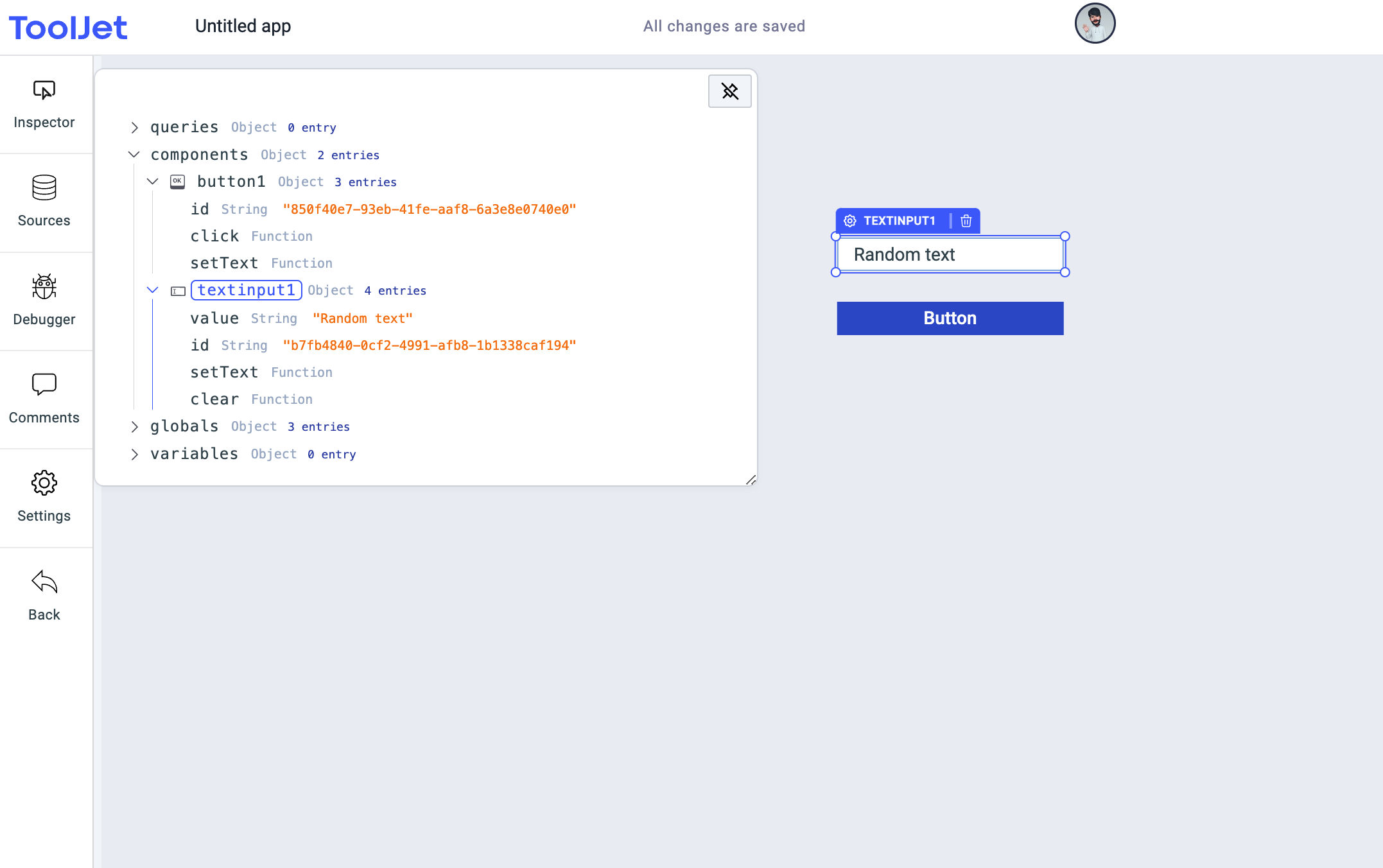
- Now enter some value in the text input widget and you'll see that the
valuein inspector has been updated.

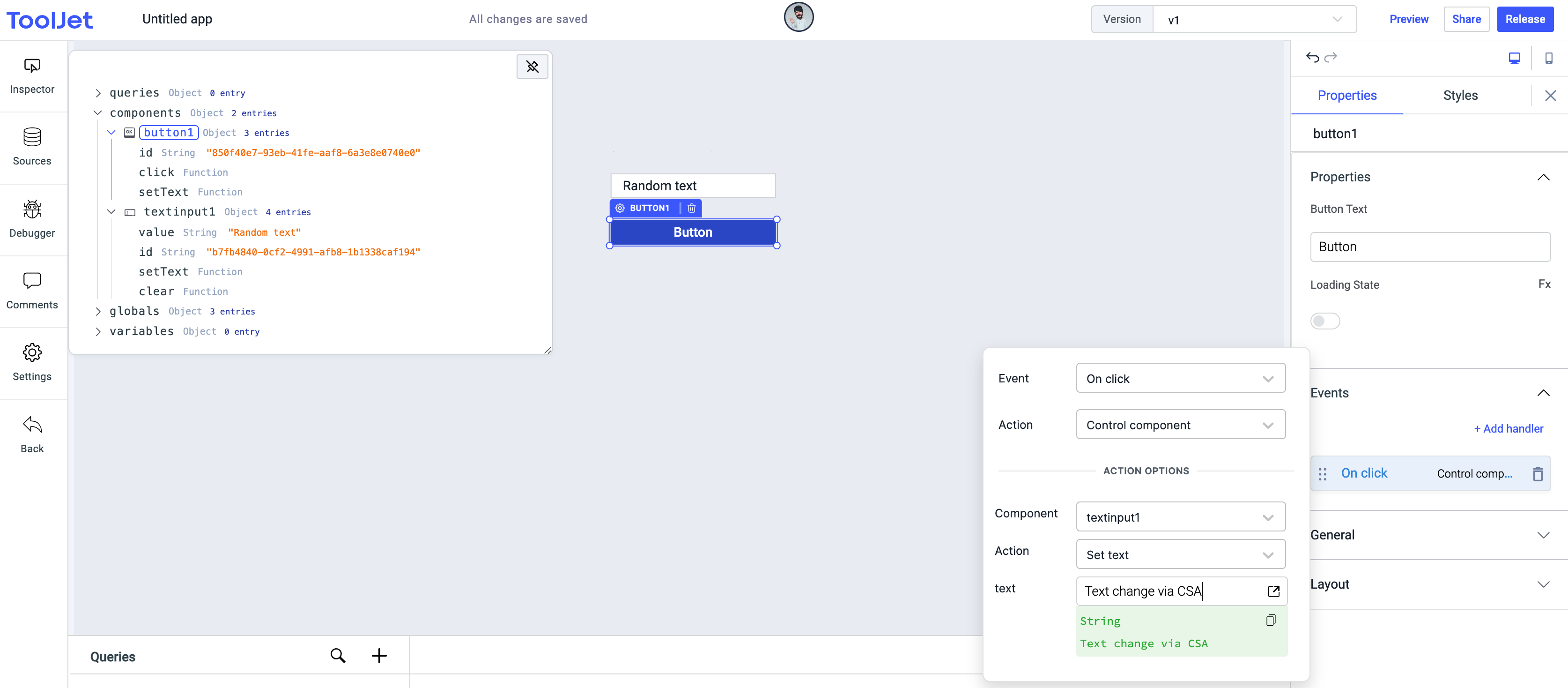
- Now, click on the button's widget handler to open up its properties in the right sidebar and then add a event handler for On Click event to trigger Control Component action. Select
textinput1in component dropdown,Set textas Action, and inTextfield enter the text that you want to update in the field value.

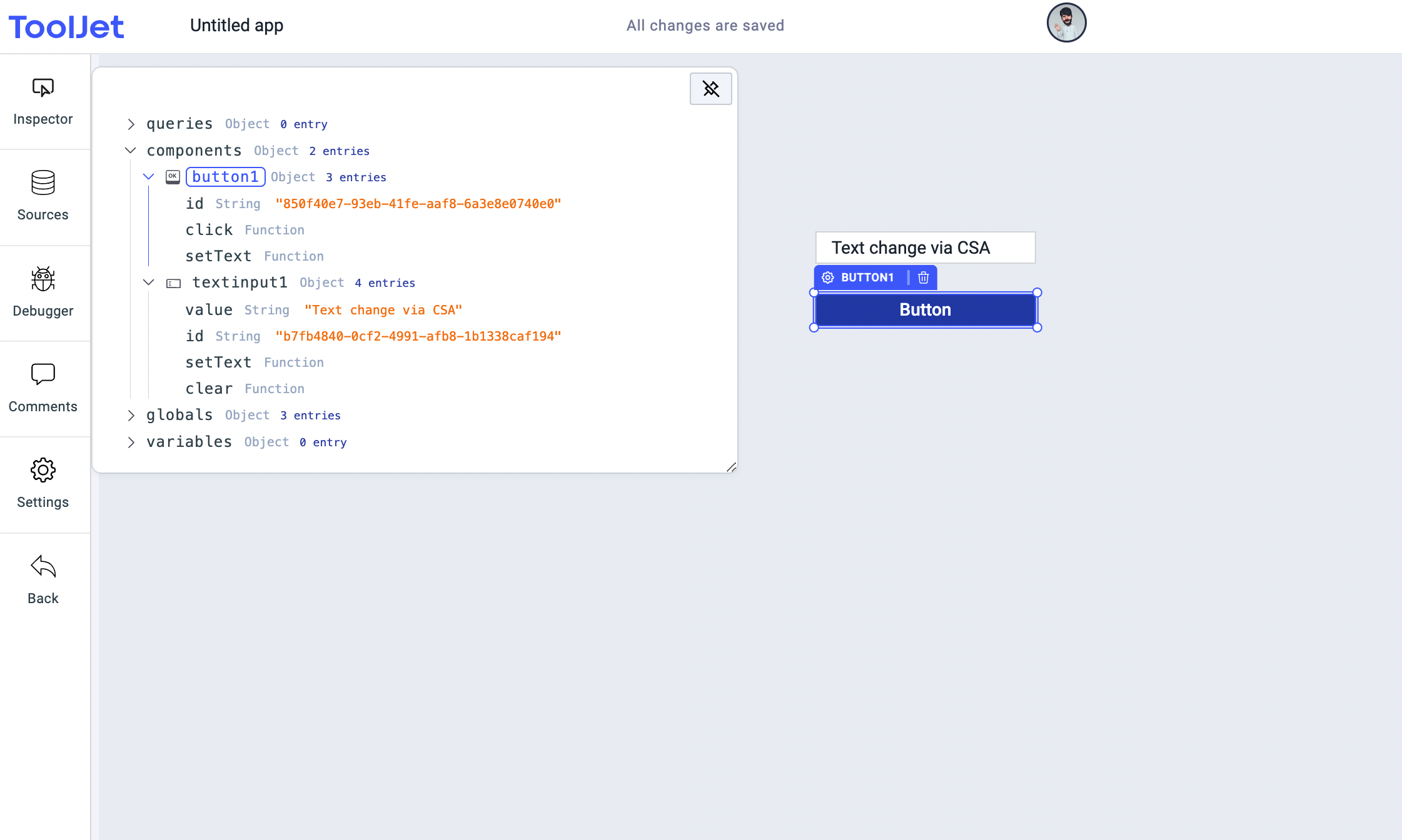
- Now when you'll click on the button you'll see that the field value of the text input widget has been updated with value that you set.

Clear value of text input widget using JavaScript query
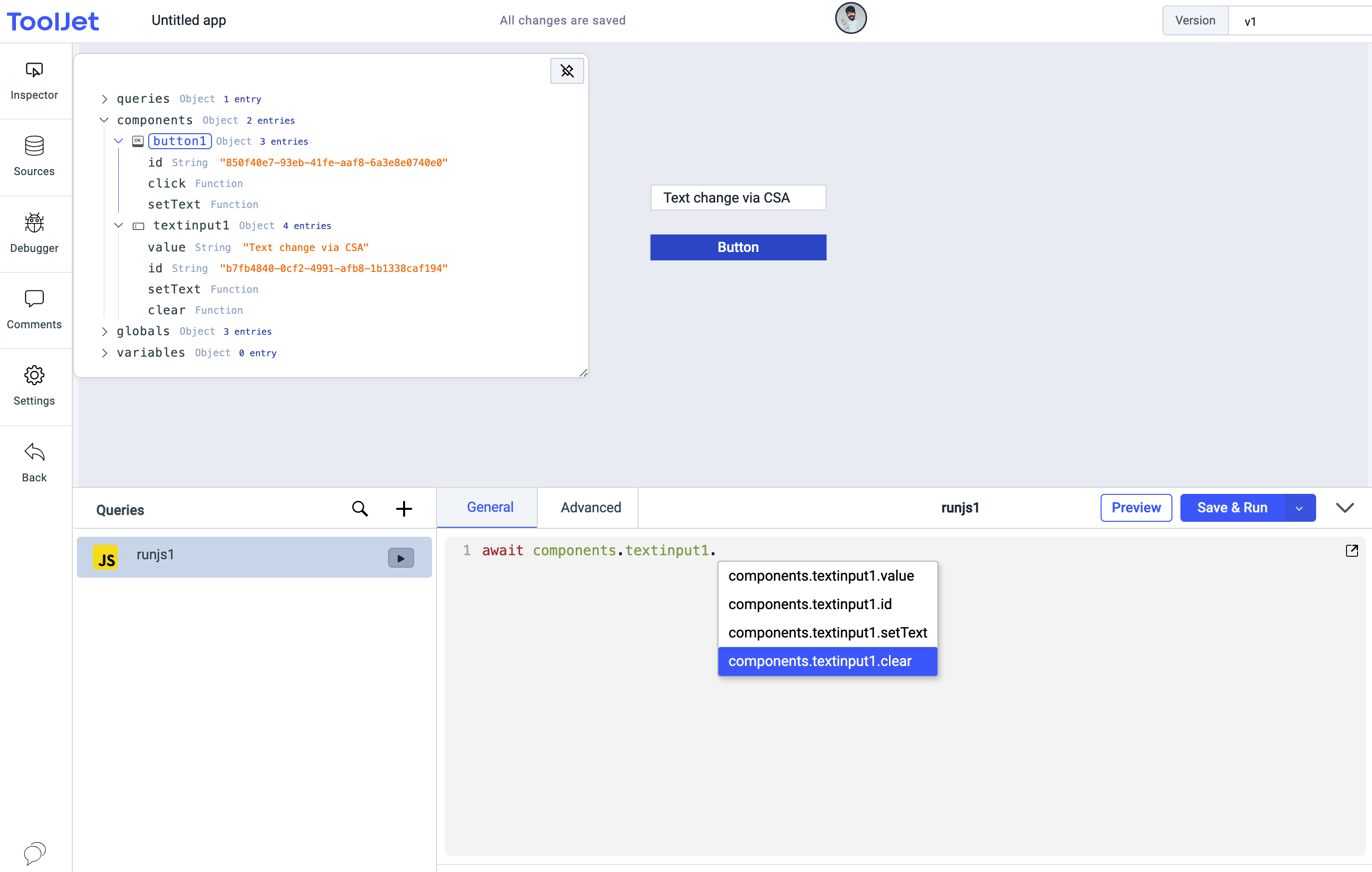
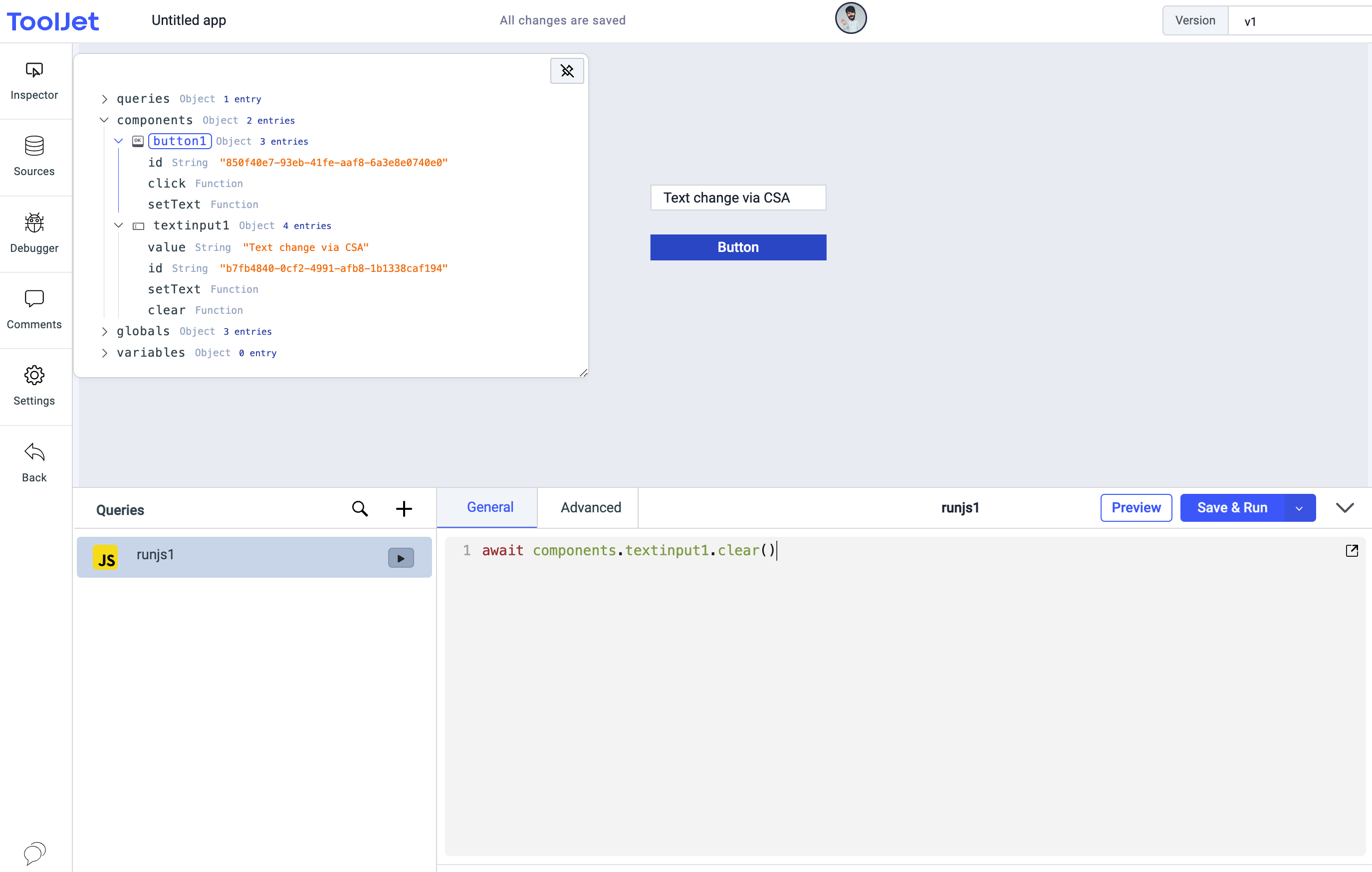
- Let's clear the value that we set in the previous section, using Run JavaScript code. Create a new Run JavaScript Code query and call the component and the CSA that component provides.
Syntax:
await components.textinput1.clear()


- Finally, hit the save and run query button to fire up the query, and you'll see that the field value of the text input widget has been cleared.