Enable/Disable a component using current user's property
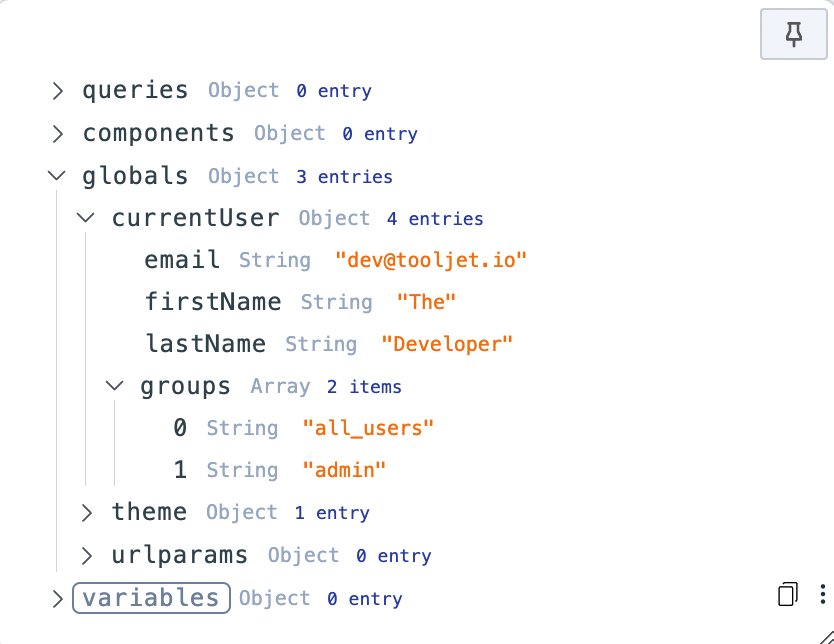
Let's take look at the exposed variables of the current user property:
- email : The value can accessed using
{{globals.currentUser.email}} - firstName : The value can accessed using
{{globals.currentUser.firstName}} - lastName : The value can accessed using
{{globals.currentUser.lastName}} - lastName : The value can accessed using
{{globals.currentUser.lastName}} - groups : By default, the admin will be in the two groups
all_usersandadmin, and any user who is not admin will always be in theall_usersgroup by default. Since the groups is an array you’ll have to provide the index ([0], [1], and so on) to return the group name. The value can be accessed using{{globals.currentUser.groups[1]}}.

Example: Disable a button if a user is not admin
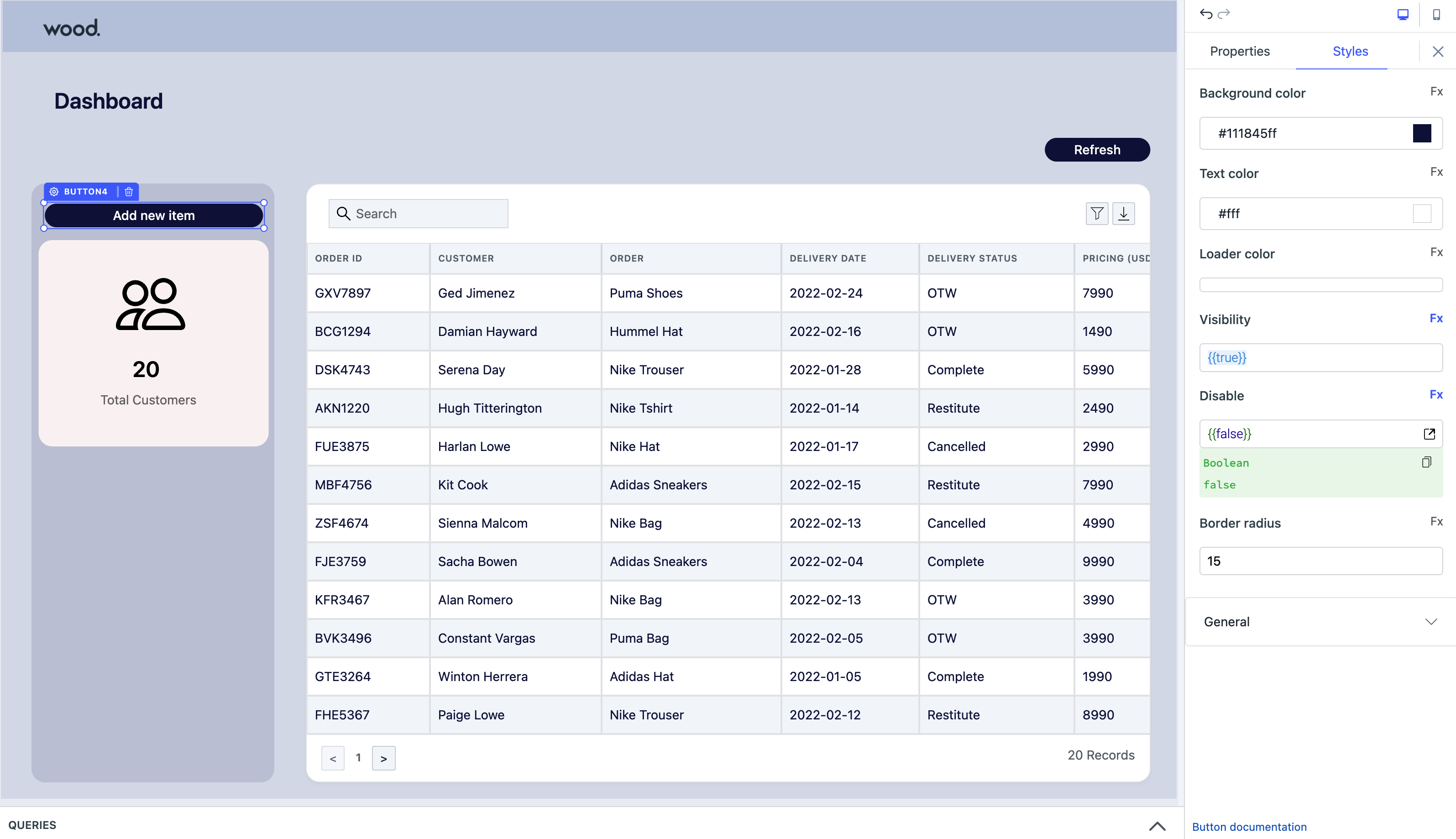
Click on the Button handle to open its properties, on the Styles tab go to the Disable property.

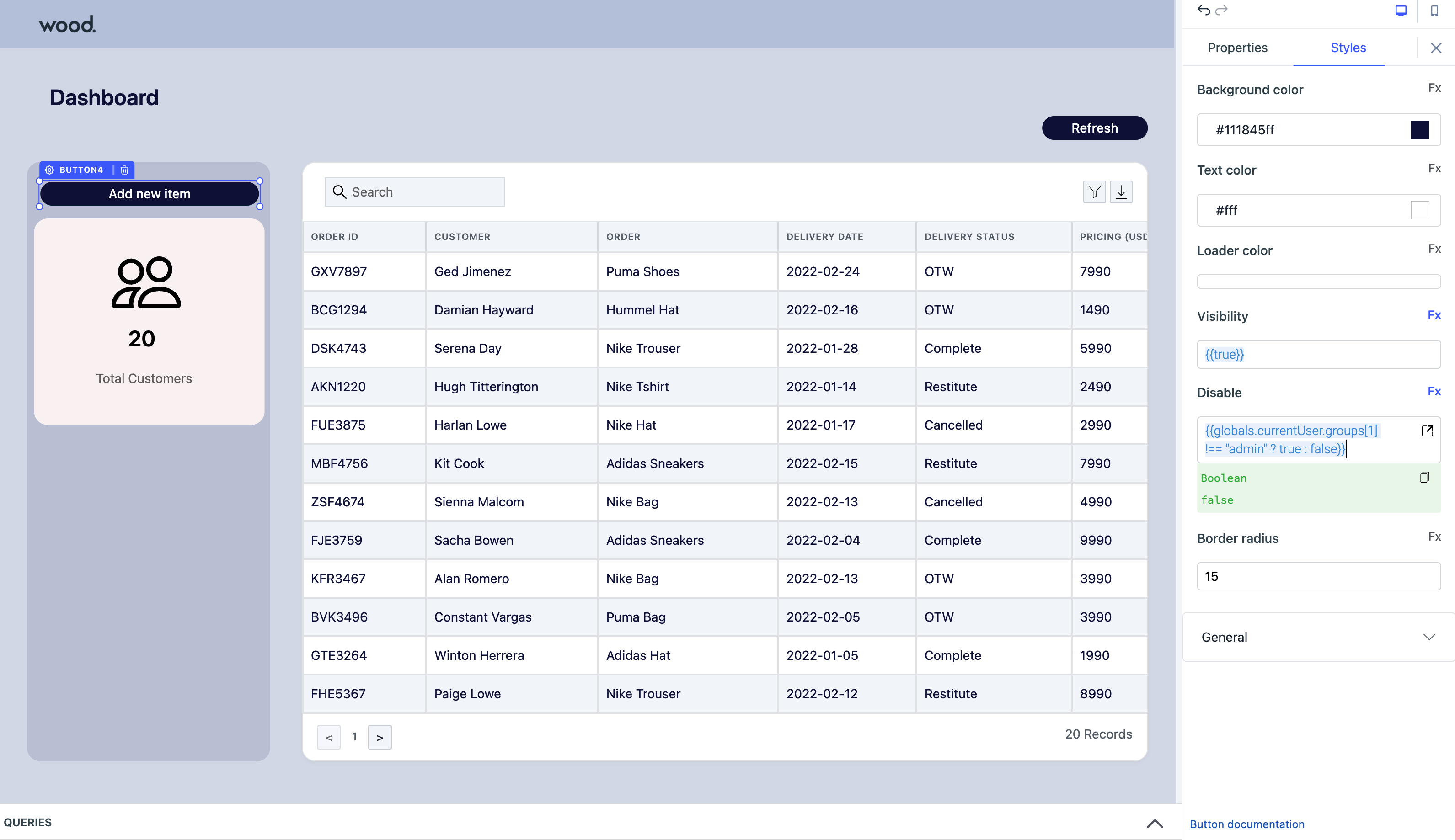
Set a condition on the Disable field so that if the the user who is using the app does not have admin value in the first index of groups array return true. The condition can be:
{{globals.currentUser.groups[1] !== "admin" ? true : false}}
Now, when you'll release the app, if the user is not is not admin the button will be disabled.

信息
In this how-to we have used the Groups property of the Current User. You can use any of the exposed variables mentioned above according to your use.